ブログを始めたばかりのブログ初心者さんが、いざブログ構築をしようと思っても、WordPress(ワードプレス)の初期設定はどうやったら良いのか?何を設定すれば良いのか?当然ながら分からないものです。
そこで、この記事では、ワードプレスの初期設定方法をブログ初心者さん向けに、手順を分かりやすく解説していきます。
ぜひ読みながら、順番に進めてみてくださいね♪
ワードプレスの初期設定に必要な手順!

WordPressブログを構築するには、ワードプレス内での初期設定が必要です。
初期設定に必要な手順は次のとおり。
- WordPressにテーマインストールする(親テーマ・子テーマ)
- ブログタイトルとキャッチフレーズの確認
- ログインユーザー名を確認
- パーマリンク設定
- サンプルページを削除「Hello world!」など
- 必要なプラグインを追加する
- Googleアナリティクスと連携させる
- Googleサーチコンソールと連携させる
なんか、よくわからないし、すごく難しそうなんだけど大丈夫かな・・・。


一つ一つ順番に分かりやすく説明していくから、大丈夫だよ!
では、進めていくね。
ワードプレスの初期設定方法!

ではさっそく、ワードプレスブログを構築するための、初期設定を進めていきましょう。
先ほどの順番に沿って、一つ一つ解説していきます。
WordPressにログイン出来ている状態からスタートです♪
①WordPressテーマをインストールする
まず、WordPressテーマをインストールしていきます。
WordPressテーマとは
WordPressテーマとは、WordPressのテンプレートのことです。
テンプレートによって、デザイン性や機能も異なります。
- 無料のWordPressテーマおすすめは、「Cocoon」です。

「Cocoon」はデザイン性はシンプルですが、見た目は結構キレイに作ることができます。
SEO、高速化、モバイルフレンドリーも最適化。
無料テーマの中では一番使いやすくてオススメです!
- 有料のWordPressテーマでおすすめは、「AFFINGER」です。

このブログのWordPressテーマは「AFFINGER」を使っています!
ボタンリンクも簡単に作れちゃうし、装飾もラクラクなので、おすすめです♪
アフィンガー6
テーマ「アフィンガー6」のインストール方法はこちら▼をご覧ください!
(※インストール方法は、テーマ「Cocoon」の場合も同じやり方です)
-

-
アフィンガー6(WordPressテーマ)インストール方法!導入手順を図解で分かりやすく
WordPress(ワードプレス)の有料テーマの中でも特に人気の高いテーマ「アフィンガー6(AFFINGER6)」。 テーマ「アフィンガー6」をどうやってワードプレスにインストールすれば良いのか? こ ...
続きを見る
➁ブログタイトルとキャッチフレーズの確認
ブログタイトル(サイトタイトル)とキャッチフレーズを確認しましょう。

すでに入力してある場合も、もう一度ここで再確認しておくと安心ですよ。
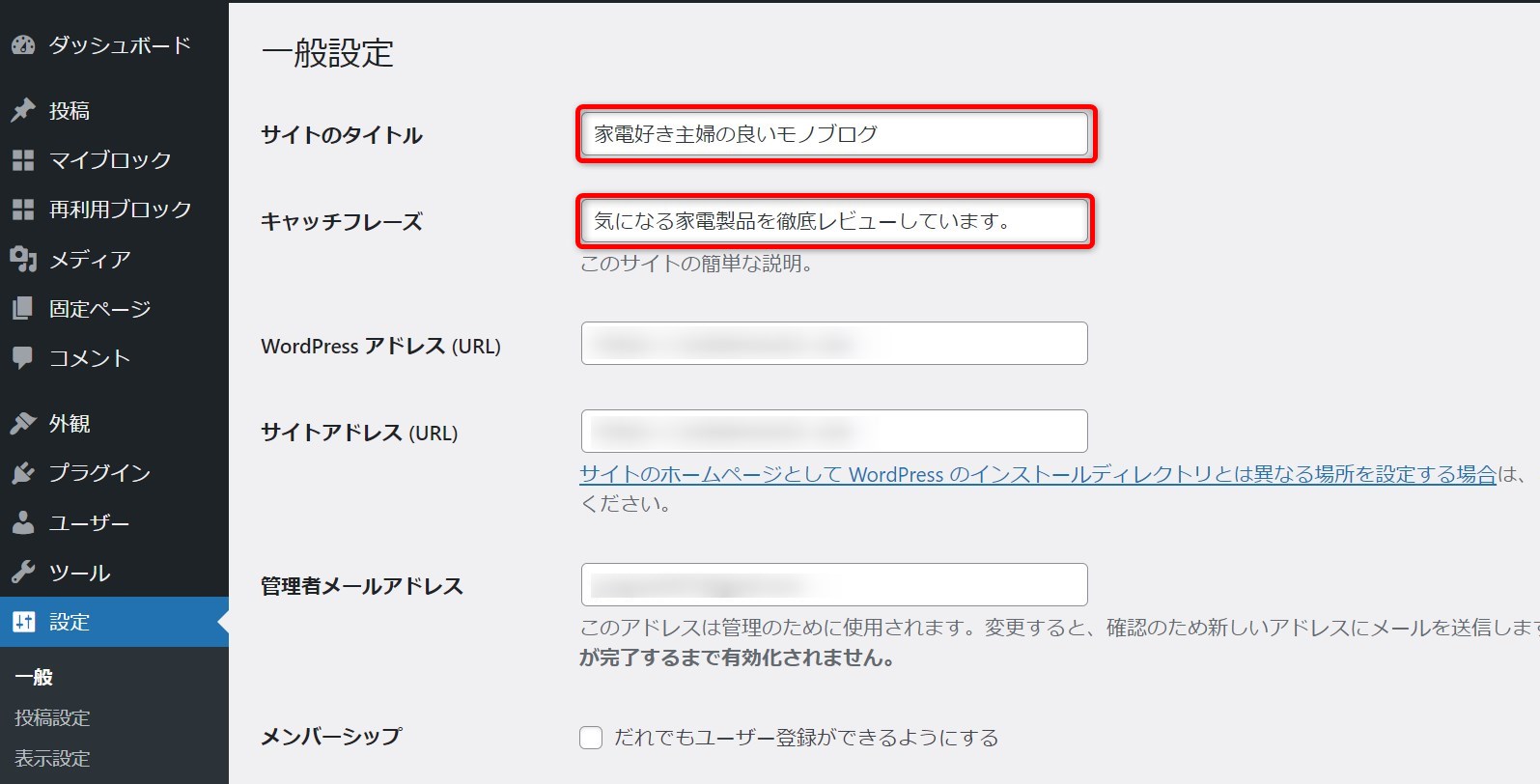
確認する場所は、WordPressダッシュボード内→「設定」→「一般設定」
- サイトのタイトル: ブログ全体のタイトル。(同じブログタイトルが他サイトとかぶっていないか検索してみましょう。他とかぶらない短めの分かりやすいタイトルがオススメです。)
- キャッチフレーズ: ブログタイトルのサブ的なタイトルです。(ブログタイトルを補足する意味でも、どんなブログなのか分かりやすく書きましょう。)
例えばこんな感じです。(参考例)

③ログインユーザー名とメールアドレスを確認
次に、ログインユーザー名とメールアドレスを確認していきます。
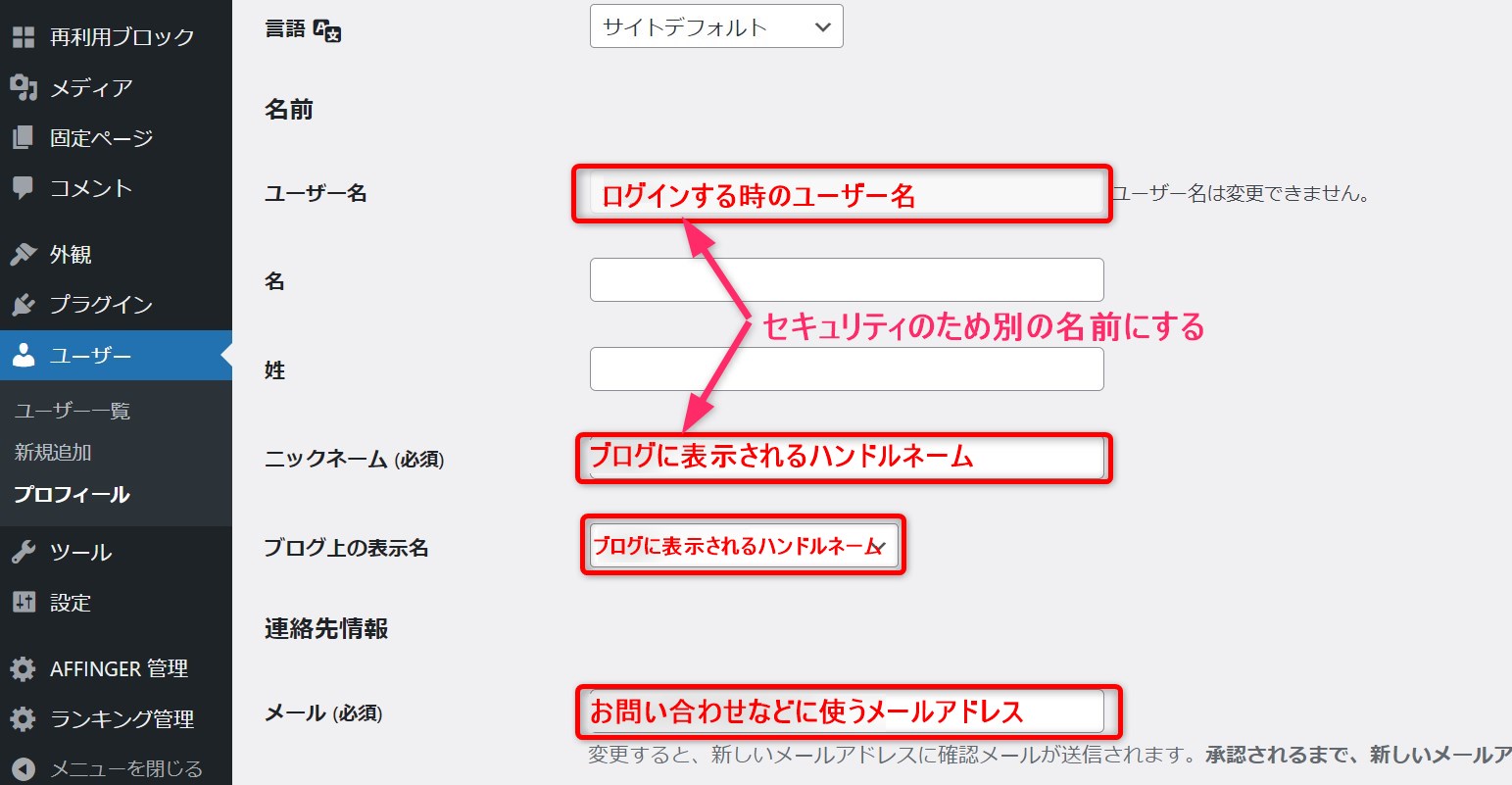
WordPressダッシュボード内「ユーザー」を開きます。
- ユーザー名: WordPressにログインする時のユーザー名
- ニックネーム: ブログに表示されるハンドルネーム
- ブログの表示名: ユーザー名や表示名のどちらかをドロップダウンで選択することができます。(ニックネームとブログ上の表示名を同じにする。
注意
セキュリティのため、「ユーザー名」と「ニックネーム」は別の名前で設定しておきましょう。
「ユーザー名」 ≠ (分ける) 「 ニックネーム」と「ブログ上の表示名」は同じでOK!
続いて、メールアドレスを確認します。
- メールアドレス: お問い合わせなどに使うメールアドレス。
ポイント
プライベート用とは別に、ブログ用としてGメールアドレスを持っておくと良いです!
※GメールでなくてももちろんOKですが、使いやすさ確認のしやすさではGメールがおすすめですよ。

「ユーザー名」・「ニックネーム」・「ブログの表示名」・「メール」の確認できたら、「プロフィールを更新」をクリックします。

④パーマリンクを設定
パーマリンクを設定していきます。
パーマリンクとは?
パーマリンクとは、記事ごとに設定するURLのこと。
例えば、この記事の場合、https://alpfaboston.org/wordpress-settingというURLに設定してあります。
- ドメイン・・・https://alpfaboston.org/
- 記事タイトル(任意で付ける部分)・・・wordpress-setting
パーマリンクは、ドメインの後ろに続く部分をどのようなURLにするのかを設定することができるんです。
注意
パーマリンクは一度設定したら変更してはいけません。
最初にしっかりと確認して設定することが大切です。
変更してしまうことで、すでに公開してあるすべての記事のURLが変更されてしまい大変なことになります!
パーマリンクはブログ構築の段階で設定して、記事投稿を開始したら絶対に変更しないようにしましょう。
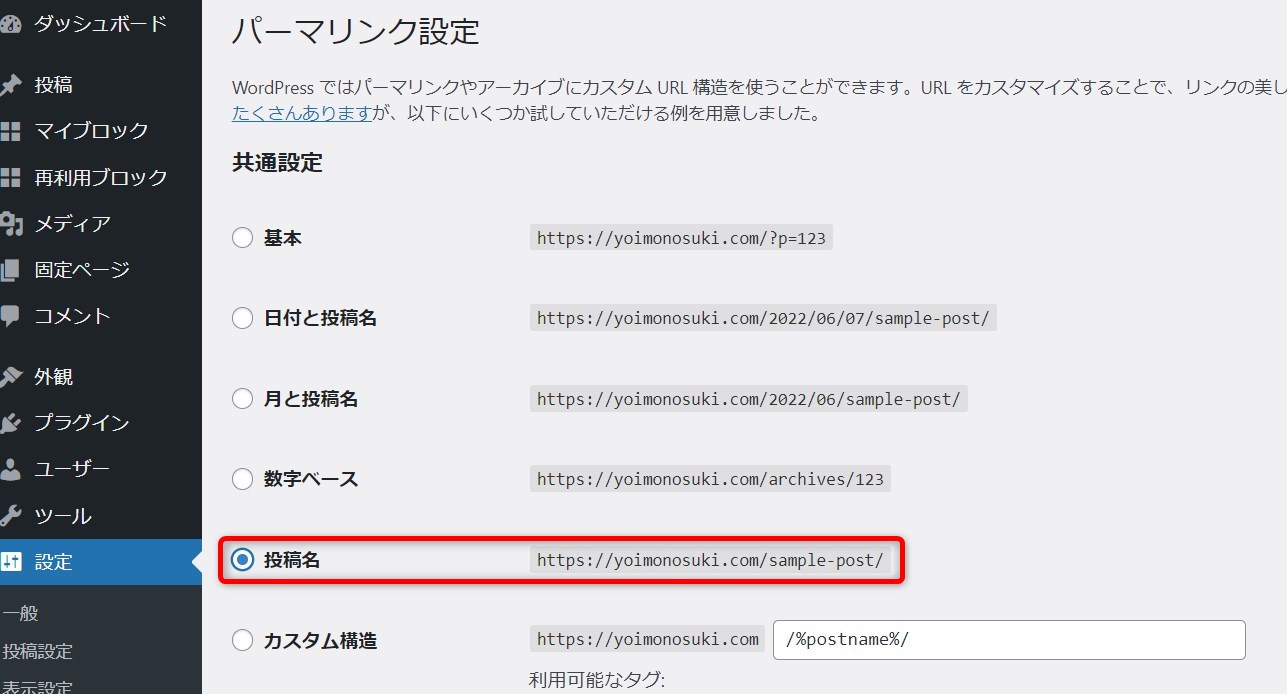
パーマリンクの設定は、「投稿名」がおすすめです。
「投稿名」にした場合、記事ごとに、ドメイン(例: https://alpfaboston.org/)より後ろの部分(投稿名)を設定することになります。
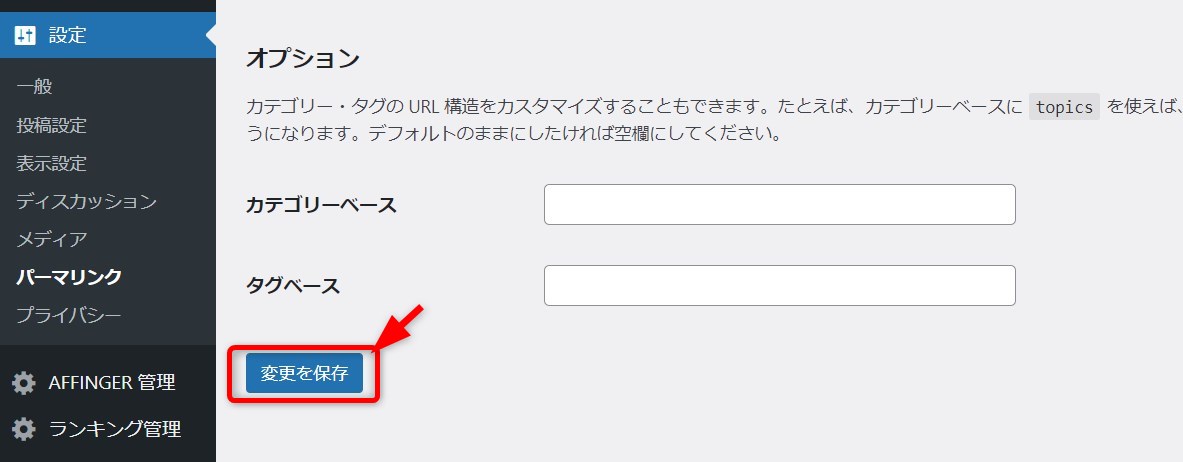
まずは、「設定」→「投稿名」のところの左の〇のところをクリックし、チェックを入れます。

そして、下のほうにいくと「変更を保存」のボタンがあるので、そちらをクリック。

このようにURLを表示させるよ!というブログ全体のパーマリンクの設定はこれで完了です。
記事毎のパーマリンク設定【ブロックエディタ】
ブロックエディタでは、投稿画面の表示される「投稿」「ブロック」の項目があります。
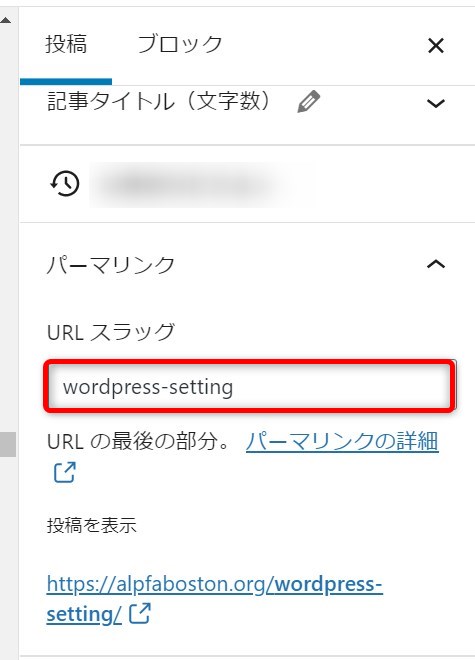
そちらの「投稿」をクリックすると、先ほどのドメインの後ろの部分「投稿名」を設定することができます。


URLスラッグは、英字で長すぎないのがポイント!
「wordpress-setting」このように間にハイフンを入れるのはOKです。
ハイフンは、1つで「wordpress-setting」くらいの長さがベスト!

ここを設定しないと、日本語記事タイトルのURLとなり、半角英数字に変換されます。
するとめちゃくちゃ長いURLになるんです。また、一目で見ても何の記事かわからない!ということになってしまうので、毎回必ず「URLスラッグ」を確認してから記事を公開しましょう。
⑤サンプルページ「Hello world!」を削除
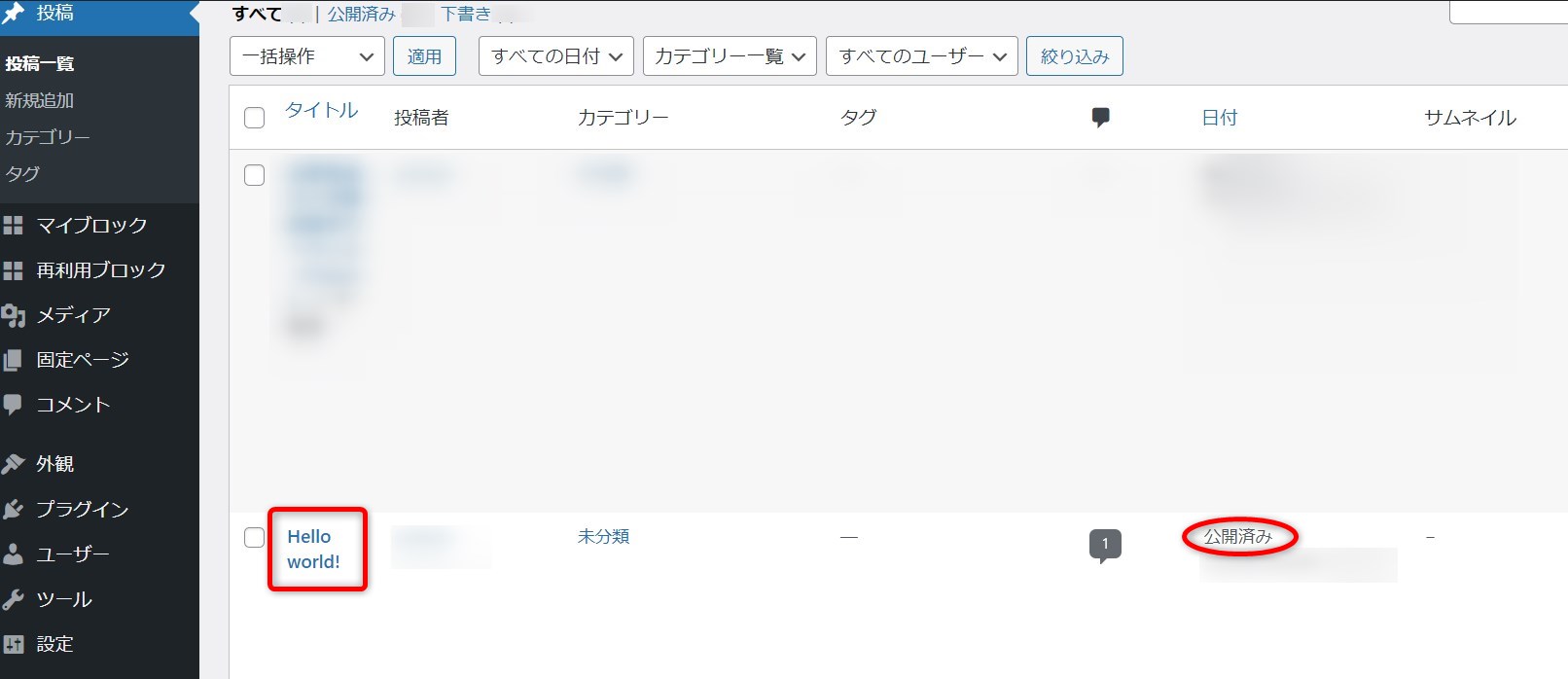
ワードプレスを立ち上げると、すでに公開になっているサンプルページ「Hello world!」が表示されています。
これは、あくまでもサンプル記事なので、全く必要ありません。

このまま公開にしたままブログ運営を続けてしまうとGoogleからの評価的にも良くないので、今のうちに削除しておきましょう。
「投稿」→「投稿一覧」を開く

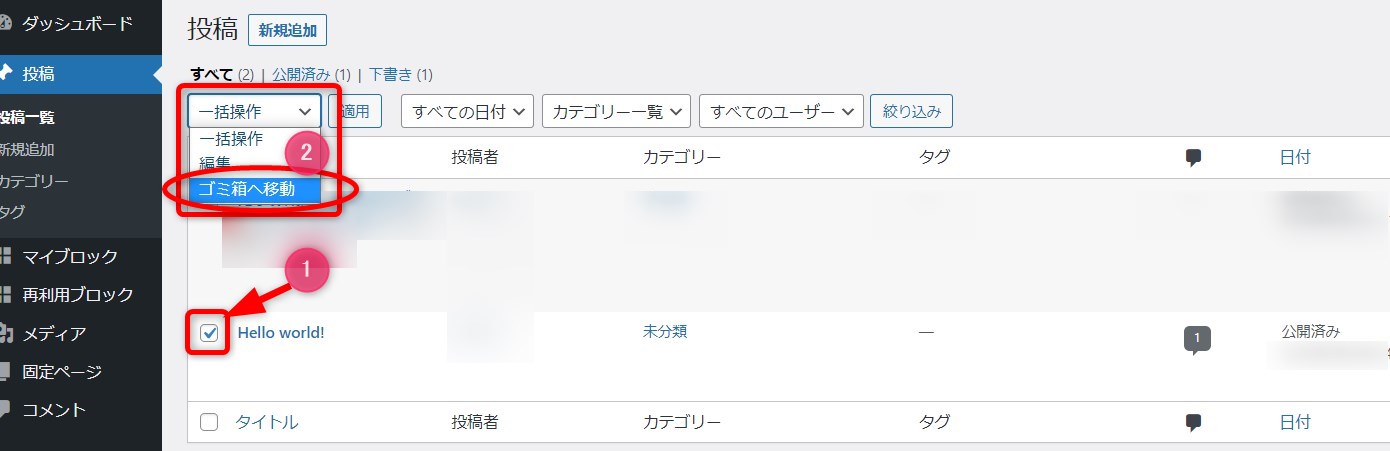
「Hello world!」の左の▢枠をクリックして、チェックを入れます。
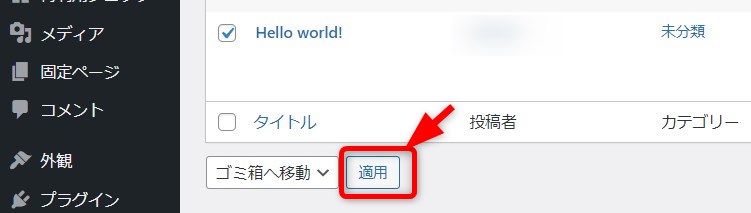
上のドロップダウンから「ゴミ箱へ移動」を選択。

「ゴミ箱へ移動」になっていることを確認し、「適用」をクリック。

これで、サンプル記事の削除ができました♪
⑥必要なプラグインを追加する
必要なプラグインを追加していきます!
ポイント
プラグインは、使うWordPressテーマとの相性によって、上手く動かなかったり、デザインが崩れたり、ということがあります。
そのため、使うWordPressテーマと相性の良いプラグインを追加していきましょう♪
調べると「このテーマでこのプラグインを入れたらデザイン崩れた!」とか出てきますよ!
このブログのテーマ「AFFINGER6」と相性の良い!ぜひ入れておきたいプラグインはこちら▼
-

-
エックスサーバーのWordPressクイックスタート方法が超簡単!たったの10分?
エックスサーバーでは、たった10分もあればWordPress(ワードプレス)ブログを立ち上げることができる「クイックスタート」というサービスがあります。 WordPressのクイックスタートは、エック ...
続きを見る
⑦Googleアナリティクスと連携させる
Googleアナリティクスとの連携は、別記事でご紹介します!
ただいま準備中!
⑧Googleサーチコンソールと連携させる
Googleサーチコンソールとの連携は、別記事でご紹介します!
ただいま準備中!
これで、WordPressブログ構築の初期設定は完了です♪
まとめ
今回は、ワードプレス初期設定方法として、初心者さん向けに手順を分かりやすく解説しました!
ぜひ、やってみてくださいね!
これができたら、いよいよ記事を書いていきますよ♪
頑張っていきましょう!




