ワードプレスは、テーマによって相性の良いプラグイン、相性の悪いプラグインがあります。
この記事では、WordPressテーマ「AFFINGER6(アフィンガー6)」を使用した場合の、ぜひ入れておきたいプラグインおすすめ最新版と、相性の悪い不要なプラグインについて解説しています。
ぜひ参考にしてみてください♪
AFFINGER6(アフィンガー6)のプラグインおすすめ11選!
今回は、WordPressテーマ「アフィンガー6」でぜひ追加しておきたい、必要最低限のおすすめプラグインはこちらです。
アフィンガー6と相性の良いプラグインになります!

これだけ入れておけば、安心だよ!
| 機能 | プラグイン名 |
|---|---|
| ①バックアップ | UpdraftPlus |
| ➁目次生成 | Table of Contents Plus |
| ③HTMLサイトマップを自動生成(サイト内のサイトマップ) | PS Auto Sitemap |
| ④サーチコンソール用のサイトマップ | Google XML Sitemaps |
| ⑤画像を圧縮して軽くし、サイトスピードを速くする | EWWW Image Optimizer |
| ⑥リンク切れをチェックしてくれる | Broken Link Checker |
| ⑦サイトデータを調節し、ページ表示速度を速める | Autoptimize |
| ⑧外部リンクカード作成 | Pz-LinkCard |
| ⑨お問い合わせ | ContactForm7 |
| ⑩日本語の文字化けを解消 | WP Multibyte Patch |
| ⑪セキュリティー | SiteGuard WP Plugin |
では、順番にみていきましょう。
①UpdraftPlus

「UpdraftPlus」はバックアップをとってくれるプラグインです。
ブログ初心者でも設定が簡単で、自動バックアップ時間の設定や、今すぐのバックアップも可能。
とにかく使いやすいです!
➁Table of Contents Plus

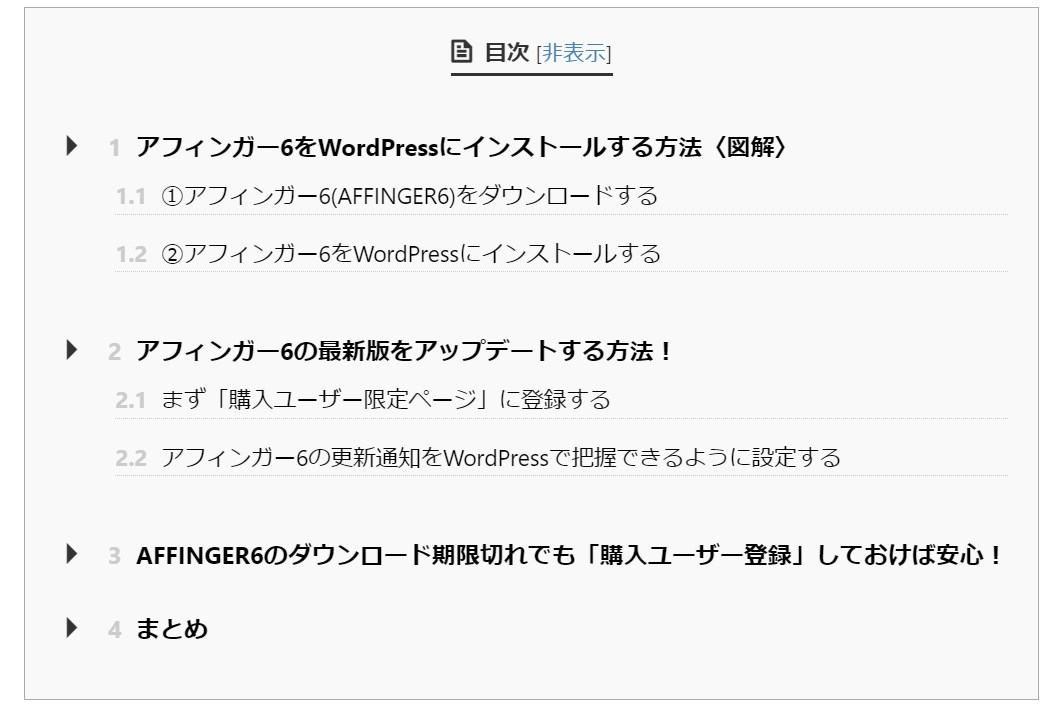
「Table of Contents Plus」は、目次を自動で作成してくれるプラグインです。
記事に見出しを付けるだけで、こんな感じで目次を自動生成し、表示されます。
目次は、「表示→非表示」「非表示→表示」の設定も可能です。

目次があると、何が書かれているのか記事内容が一目で分かるので、読者さんにも親切ですよね♪

③PS Auto Sitemap

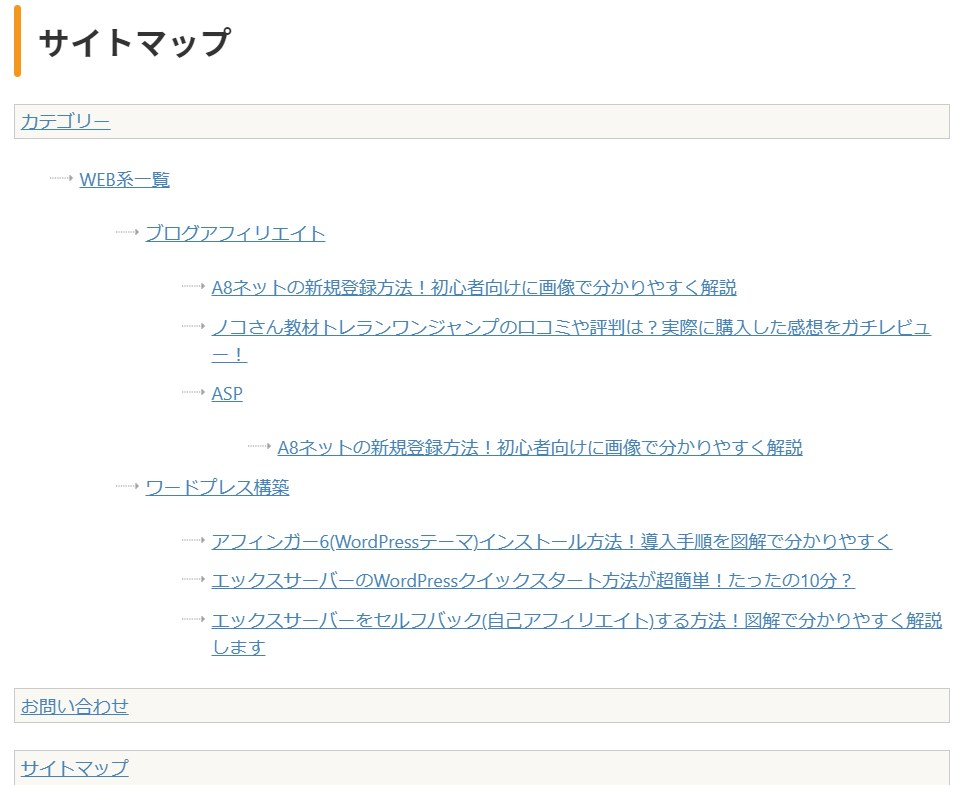
「PS Auto Sitemap」は、HTMLサイトマップを自動生成してくれるプラグインです。
要するに、こちらはサイト内のサイトマップと覚えておくと良いです。

サイト内の記事一覧みたいな感じ。このように表示されます♪

④Google XML Sitemaps

「Google XML Sitemaps」は、XMLサイトマップを自動生成してくれるプラグインです。
Googleサーチコンソールを通じて、サイト構造を正しく検索エンジンに伝えるためのとても重要なプラグインとなります。
⑤EWWW Image Optimizer

「EWWW Image Optimizer」は画像を圧縮してくれるプラグイン。
画像が重いと、サイト表示スピードも遅くなってしまうため、離脱率が高くなります。
それを防ぐためにも、サイト表示は速いほうがよいです。
「EWWW Image Optimizer」は画像を圧縮し画像サイズを軽くしてくれるので、サイト表示スピードも速くなる可能性が高いです。

いくら画像を圧縮するプラグインを入れてるからといって、WordPress内に重いサイズの画像をどんどん追加しては、当然ながらサイトスピードは遅くなります。
画像圧縮プラグインに頼り切らないように、画像はできるだけ軽くしてからアップロードしましょう。
⑥Broken Link Checker

「Broken Link Checker」はサイト内のリンク切れを教えてくれるプラグイン。
どのサイトのどの部分でリンク切れが起こっているか、一目で分かるようになります。
リンク切れの通知もメールに届くので、すぐにリンク切れに対応することができます。
ぜひ入れておきたいプラグインですね♪

せっかく広告を貼りつけたのに、知らぬ間にリンクが切れてて、そのまま放置ってイヤですよね!
「Broken Link Checker」を入れておけば、リンク切れを見逃しません♪
⑦Autoptimize

詳細: Autoptimize
「Autoptimize」は、ソースコード(HTML、CSS、JavaScript、画像ファイルなど))を軽くしてくれるプラグインです。
コードを最適化して軽くすることで、サイト表示スピードを速くすることができます。
⑧Pz-LinkCard

詳細: Pz-LinkCard
「Pz-LinkCard」は外部リンクをカード型で作成できるプラグインです。
アフィンガー6は、内部リンクのカードリンクは簡単に作成することができますが、外部リンクをカード型にすることが難しいです。
でも、このプラグイン「Pz-LinkCard」を使用することで、外部リンクを簡単にカードリンクにすることができます♪
⑨ContactForm7

設定: ContactForm7
「ContactForm7」は、お問い合わせフォームが作れるプラグイン。

こんな感じで「お問い合わせフォーム」を簡単に作ることができます♪

⑩WP Multibyte Patch

「WP Multibyte Patch」は、日本語の文字化けを解消してくれるプラグインです。
日本語で記事を書く場合は、ぜひ入れておきましょう。
⑪Wordfence Security

「Wordfence Security」はサイトを守ってくれるプラグインです。
アフィンガー公式サイトでも推奨されているセキュリティプラグインなので、安全のためにぜひ入れておきましょう。
AFFINGER6(アフィンガー6)と相性の悪い不要なプラグイン!
WordPressテーマ「アフィンガー6」と相性が悪いとされている主なプラグインは次のとおりです。
- All in one SEO・・・SEO対策
- Jetpack・・・アクセス数の確認
テーマと相性の悪いプラグインを入れることで、サイトが重くなるなどの不具合が発生しやすいです。

テーマと相性が悪いと言われているプラグインは追加しないようにしましょう。
注意
また、アフィンガー5の時には相性が良いとされていたキャッシュプラグイン「W3 Total Cache」ですが、アフィンガー6になってからデザインが崩れたなどの声が多々あります。設定が細かいので間違えやすいというのも原因の一つかと思います。
そのため、キャッシュプラグインやセキュリティープラグインを設定する場合は、必ずバックアップを取ってから行いましょう。
AFFINGER6(アフィンガー6)のプラグインを追加!インストール方法

AFFINGER6(アフィンガー6)のプラグインのインストール方法はこちらの記事をご覧ください!
-

-
WordPressプラグインの入れ方!インストール方法を初心者向けに分かりやすく解説
初めて行うプラグインのインストール。 一つのプラグインを追加・インストールするだけでもドキドキするものです。 この記事では、ワードプレス(WordPress)プラグインの入れ方(インストール)の基本的 ...
続きを見る
まとめ
今回は、WordPressテーマ「AFFINGER6」のぜひ入れておきたいプラグインおすすめと、相性の悪い不要なプラグインについて。最新版としてご紹介しました。
AFFINGER6(アフィンガー6)はとても使いやすいWordPressテーマです。
ぜひ、おすすめのプラグインを追加して、ワードプレスをどんどん使いやすくしていってくださいね♪


