WordPress(ワードプレス)の有料テーマの中でも特に人気の高いテーマ「アフィンガー6(AFFINGER6)」。
テーマ「アフィンガー6」をどうやってワードプレスにインストールすれば良いのか?
この記事では、テーマ「アフィンガー6」をWordPressにインストールする方法として、導入手順を図解で分かりやすく解説していきます。
アフィンガー6をWordPressにインストールする方法〈図解〉

ではさっそく、アフィンガー6をWordPressにインストールする方法を順番にやっていきましょう。
①アフィンガー6(AFFINGER6)をダウンロードする
まず、購入したWordPressテーマ「アフィンガー6」のダウンロードです。
infotop(インフォトップ)内でテーマ「AFFINGER6」をダウンロードします。

ほとんどが「infotop」からのダウンロードになります!
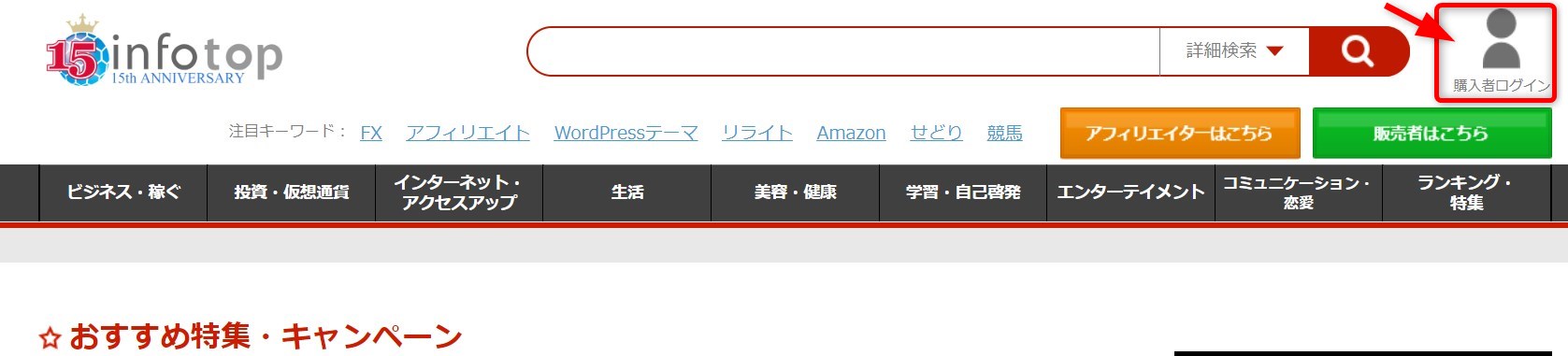
インフォトップの「購入者」にログインする。

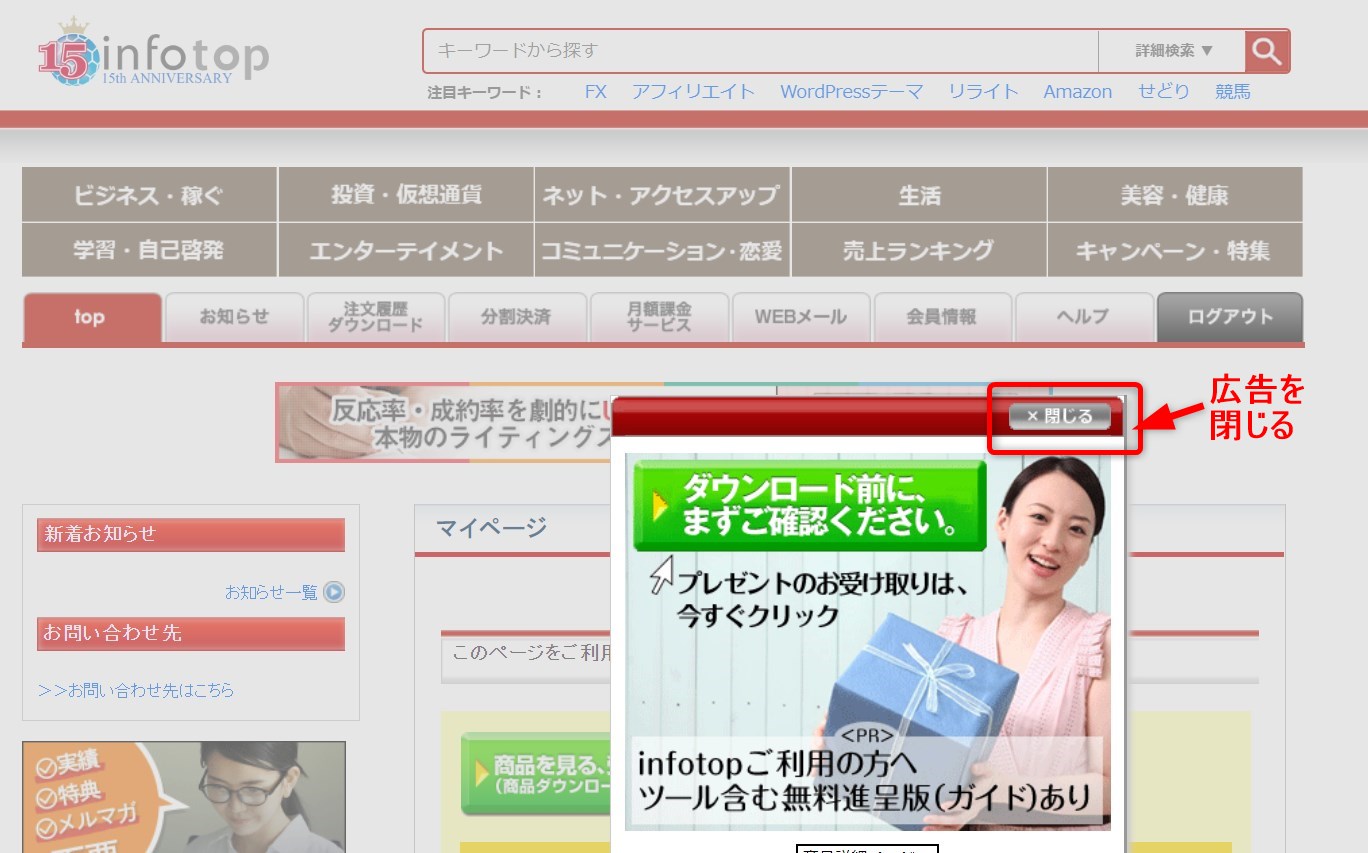
すると、広告が出てきてジャマになってしまうので、「×閉じる」をクリックして広告を閉じます!

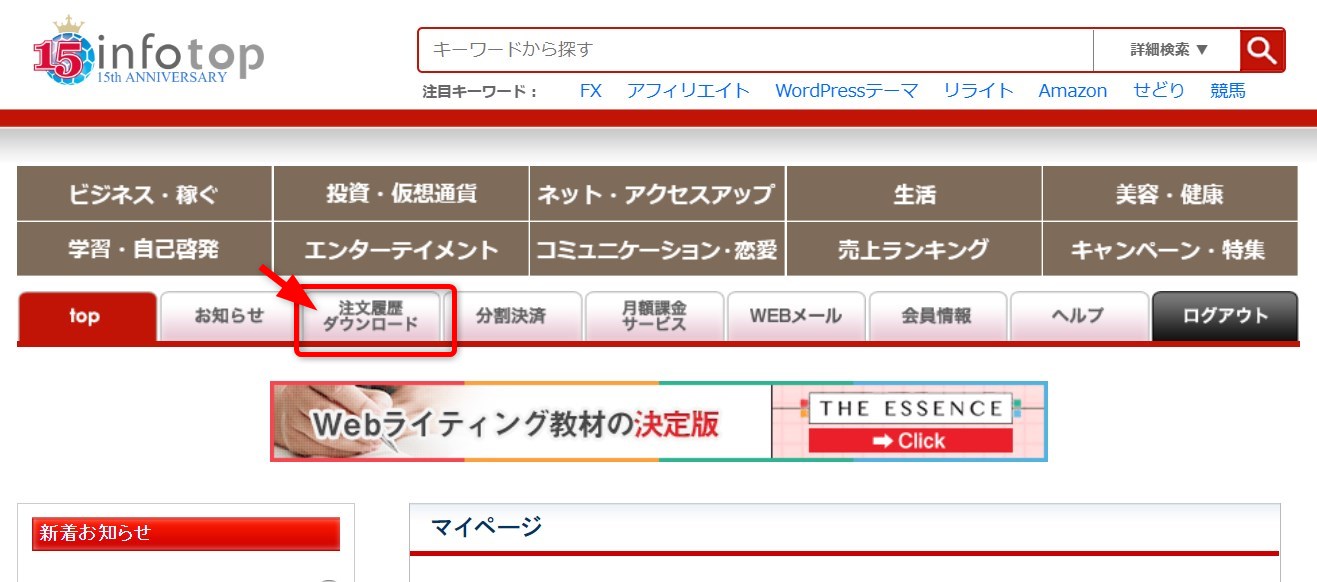
上のメニューにある「注文履歴・ダウンロード」のボタンをクリック。

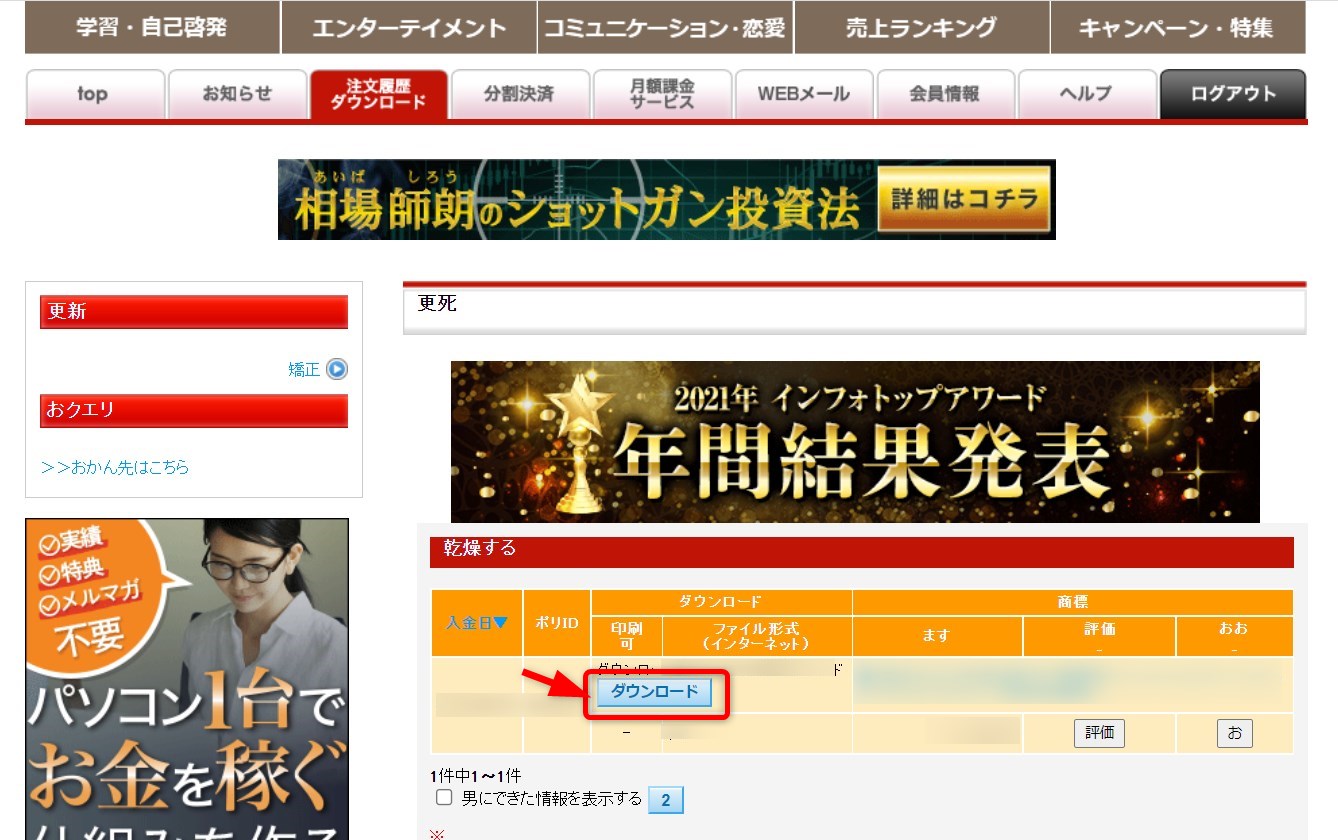
右下に、「アフィンガー6」のダウンロードボタンが表示されています。そちらをクリック。

「ダウンロード」ボタンをクリックすると、WordPressテーマ「アフィンガー6」がPC(パソコン)にダウンロードされます。
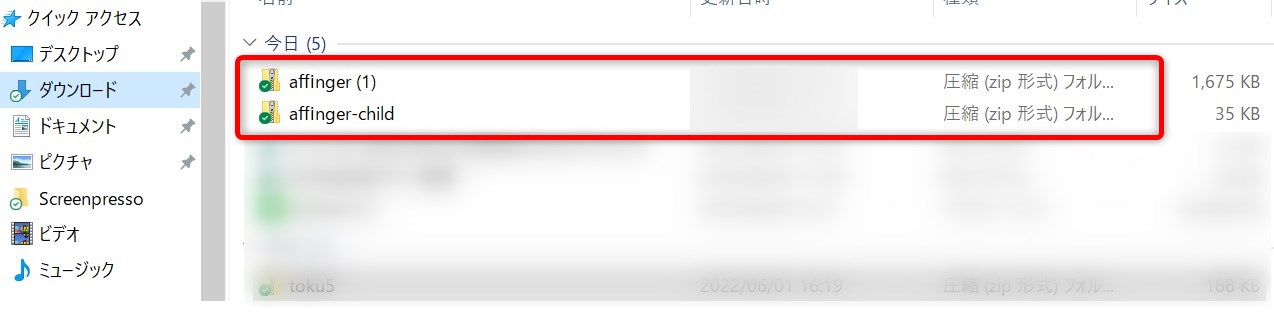
PCのダウンロード内を確認し、ファイルを解凍します。
その中に、親テーマ「affinger.zip」と子テーマ「affinger-child.zip」があることを確認してくださいね!

注意
ファイル形式「zip」の状態で、WordPressにインストールします。
親テーマ「affinger.zip」と子テーマ「affinger-child.zip」になったら、その状態でOKです。圧縮ファイルになっていますが、解凍しないようにしましょう!
➁アフィンガー6をWordPressにインストールする
ではいよいよ、アフィンガー6をWordPressにインストールしていきます。

WordPressのテーマには、「親テーマ」と「子テーマ」があります!
「親テーマ」→「子テーマ」の順番でインストールしていきますよ。
まず、WordPressにログインします。
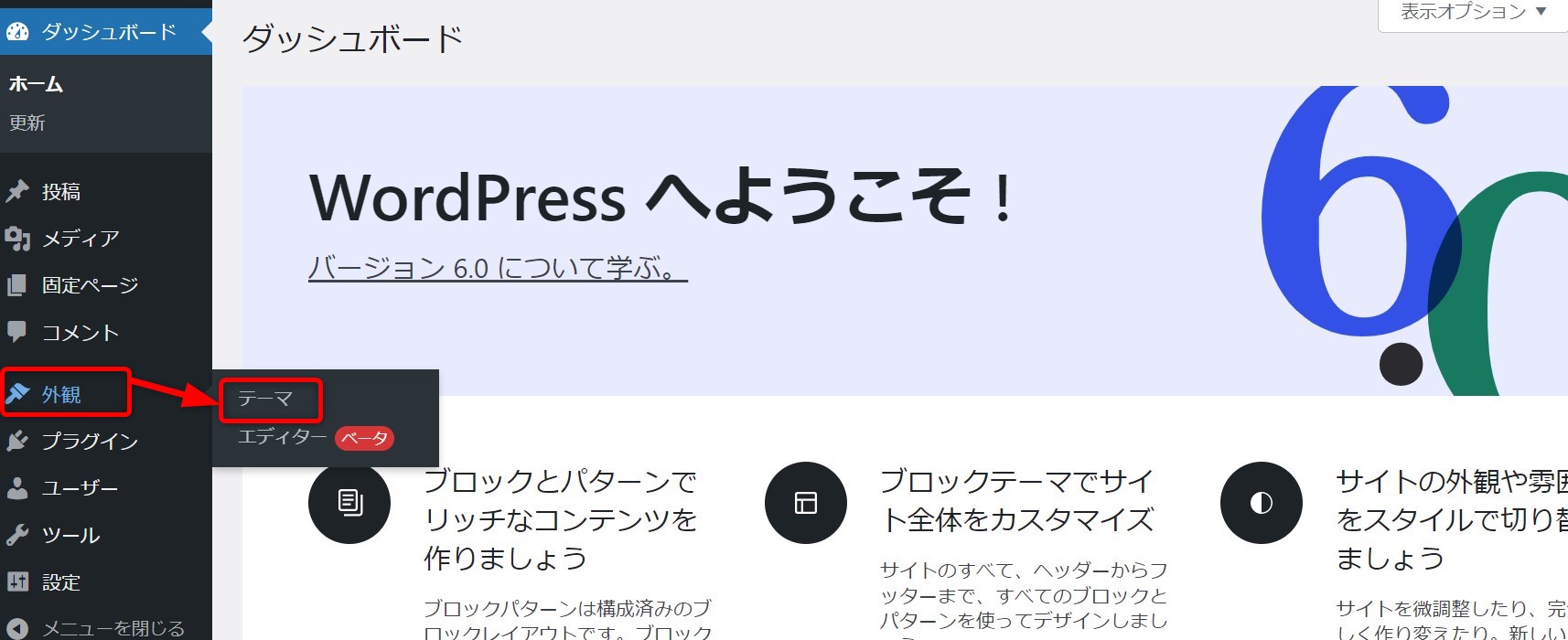
「外観」→「テーマ」を開く。

アフィンガー6の親テーマ「affinger.zip」をインストール
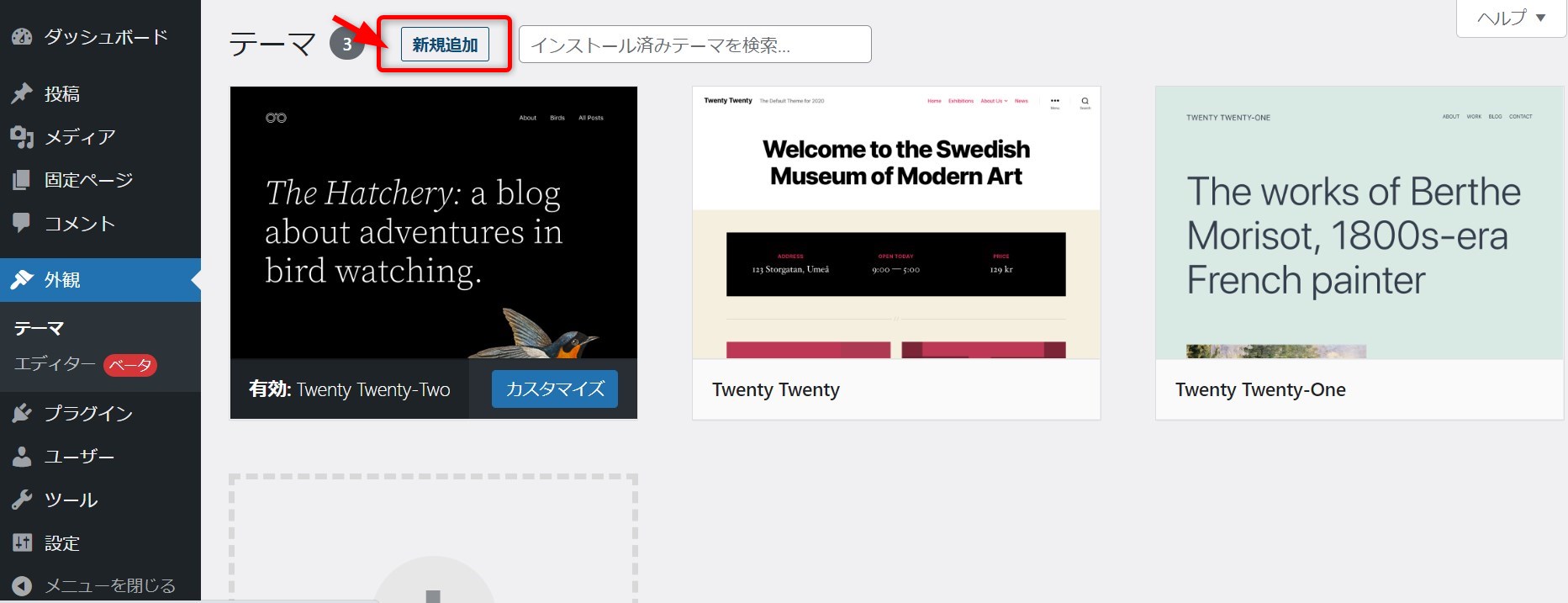
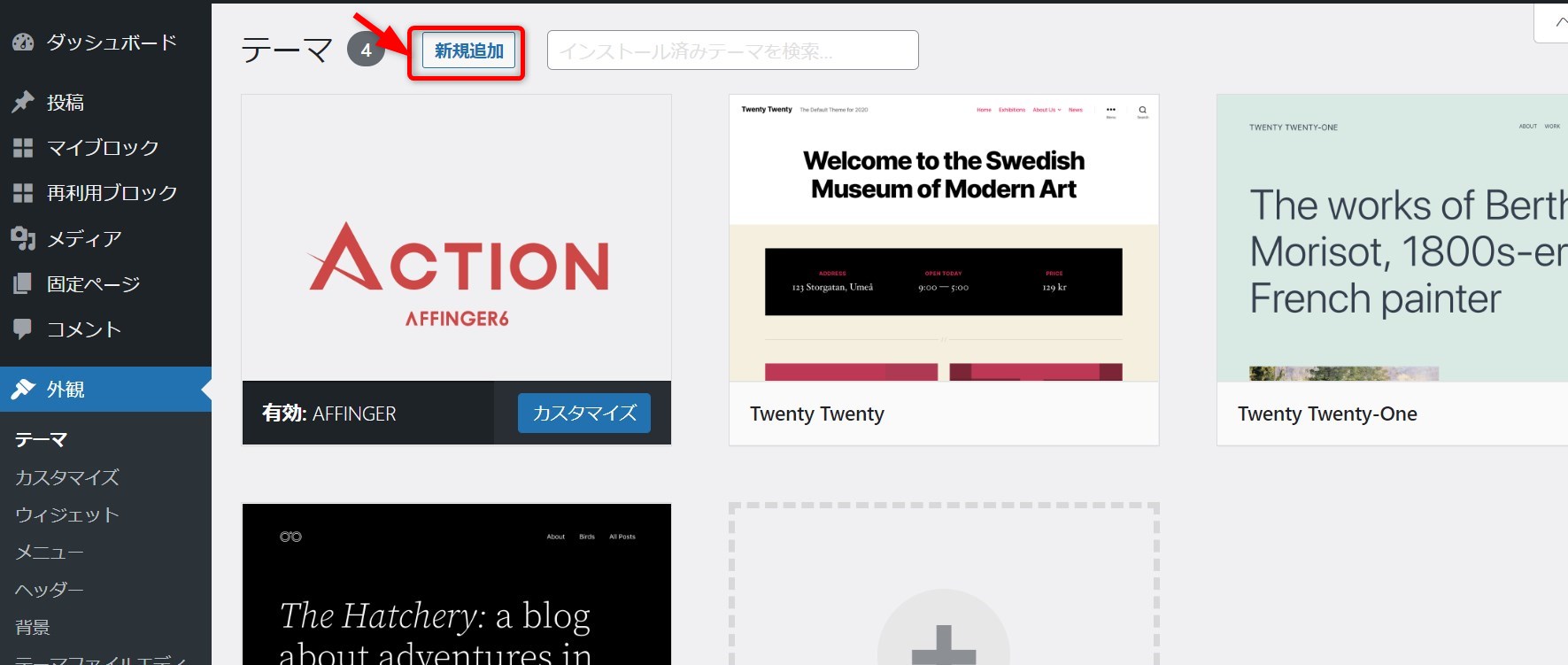
「新規追加」をクリック。

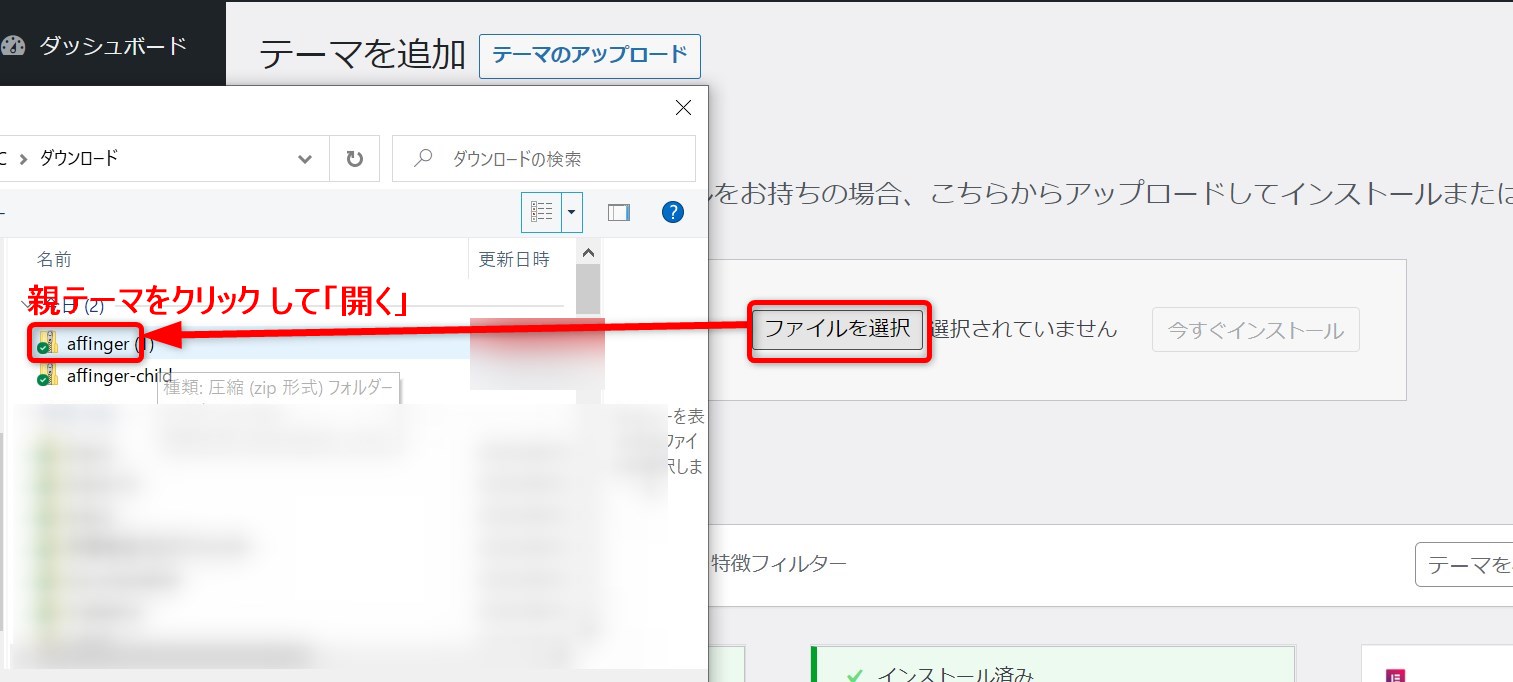
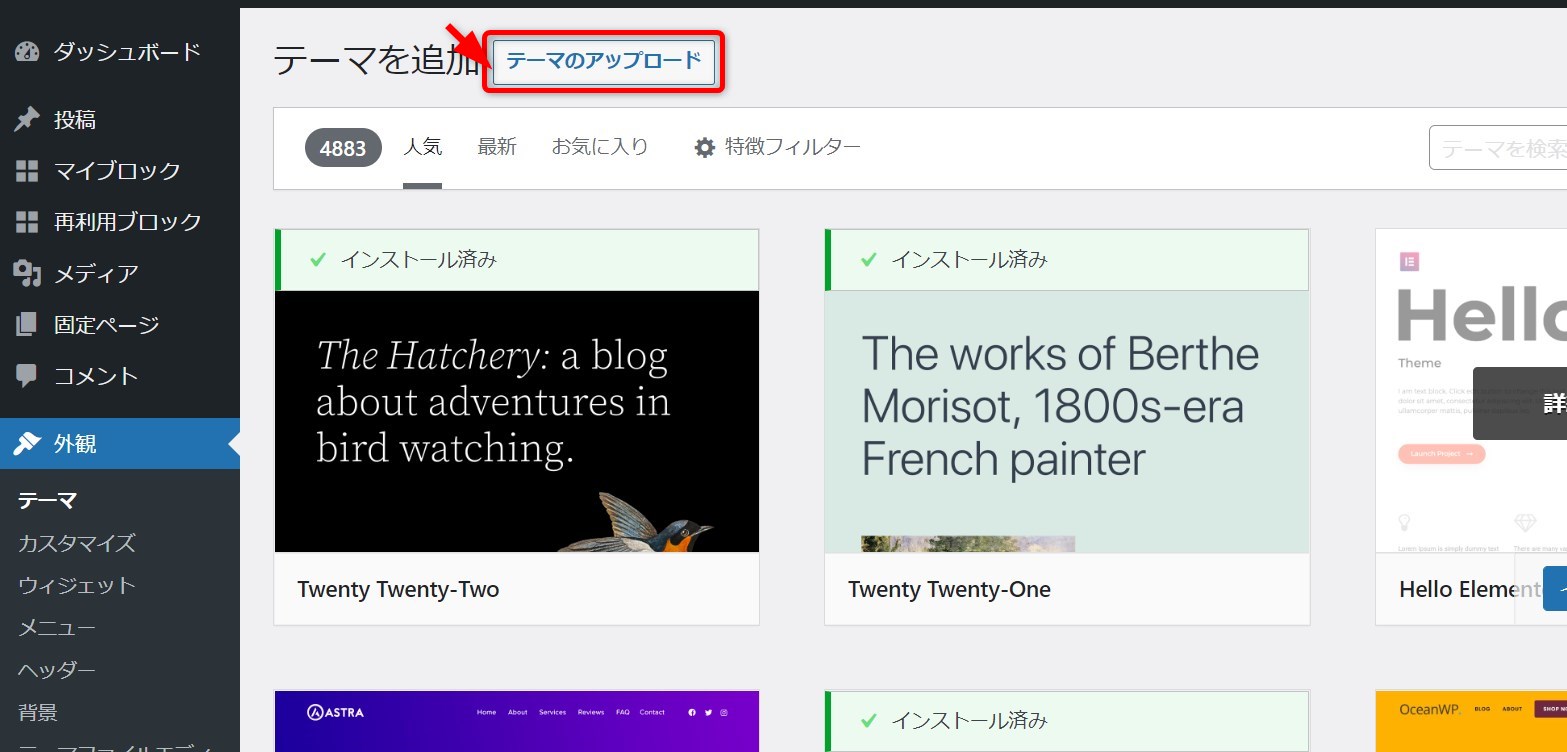
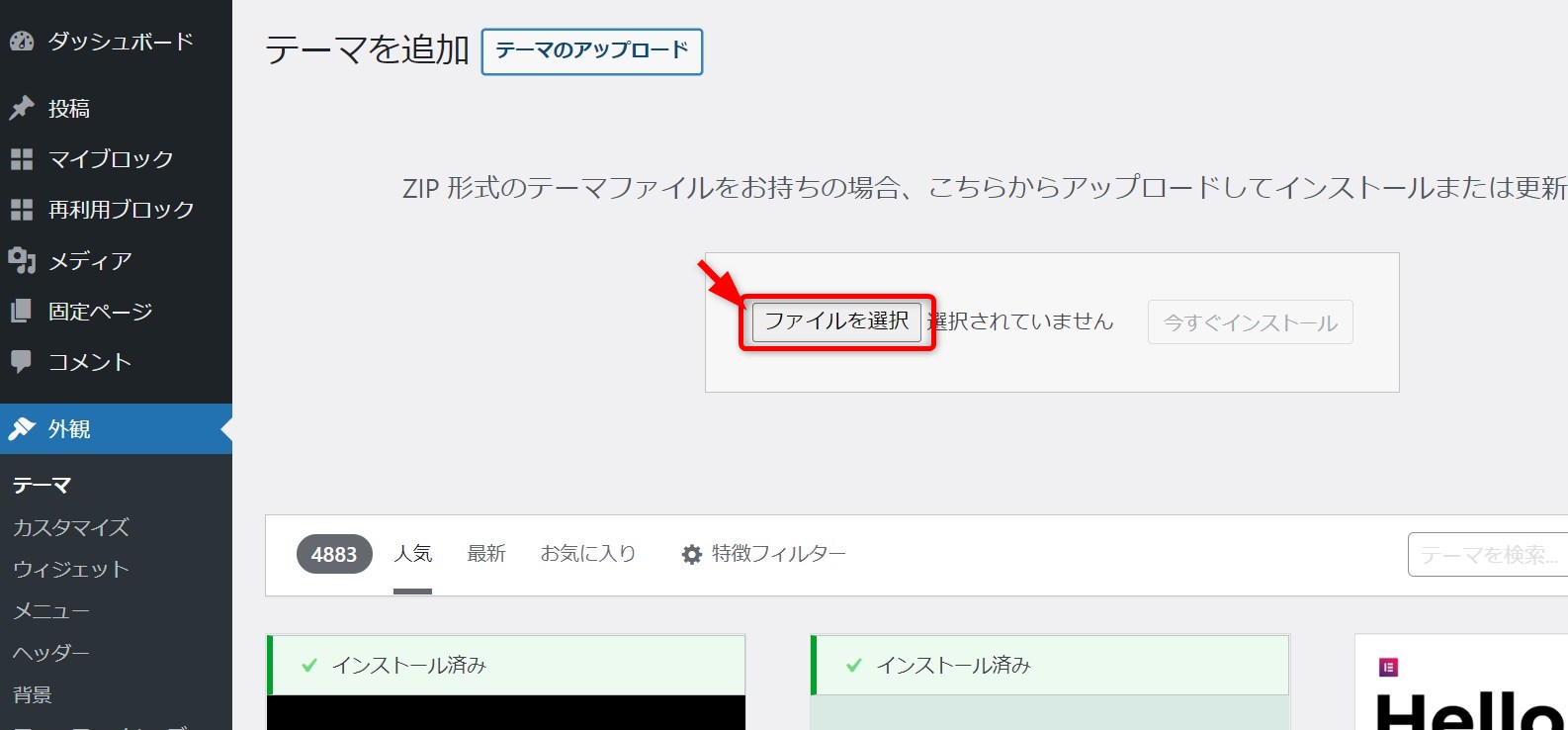
テーマの追加「テーマのアップロード」をクリック。その後「ファイルを選択」をクリックする。

PCにダウンロードしたアフィンガー6の親テーマ「affinger.zip」を選択して、ファイルを「開く」。

親テーマ「affinger.zip」が表示されていることを確認し、「今すぐインストール」をクリック。

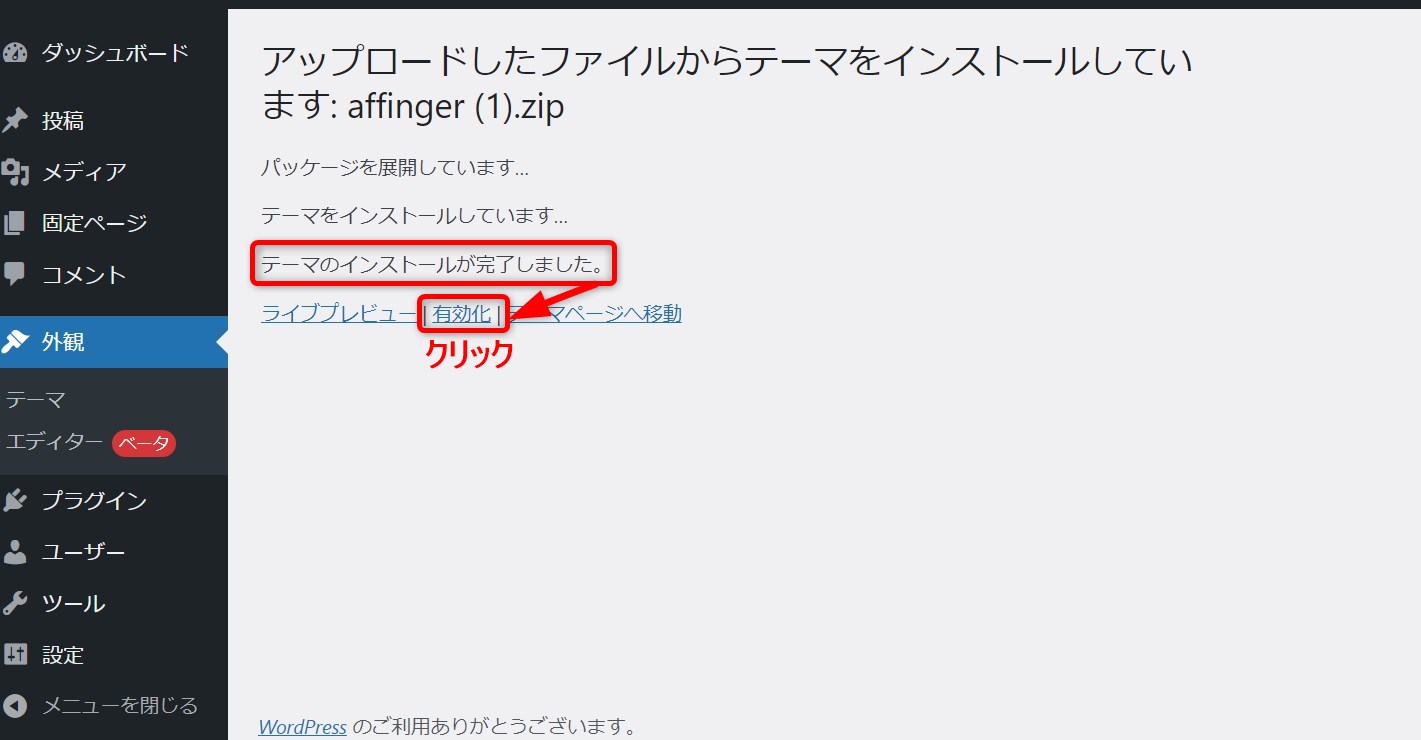
インストール中の画面が表示されます!
「テーマのインストールが完了しました」と表示されているのを確認してから、「有効化」をクリックします。

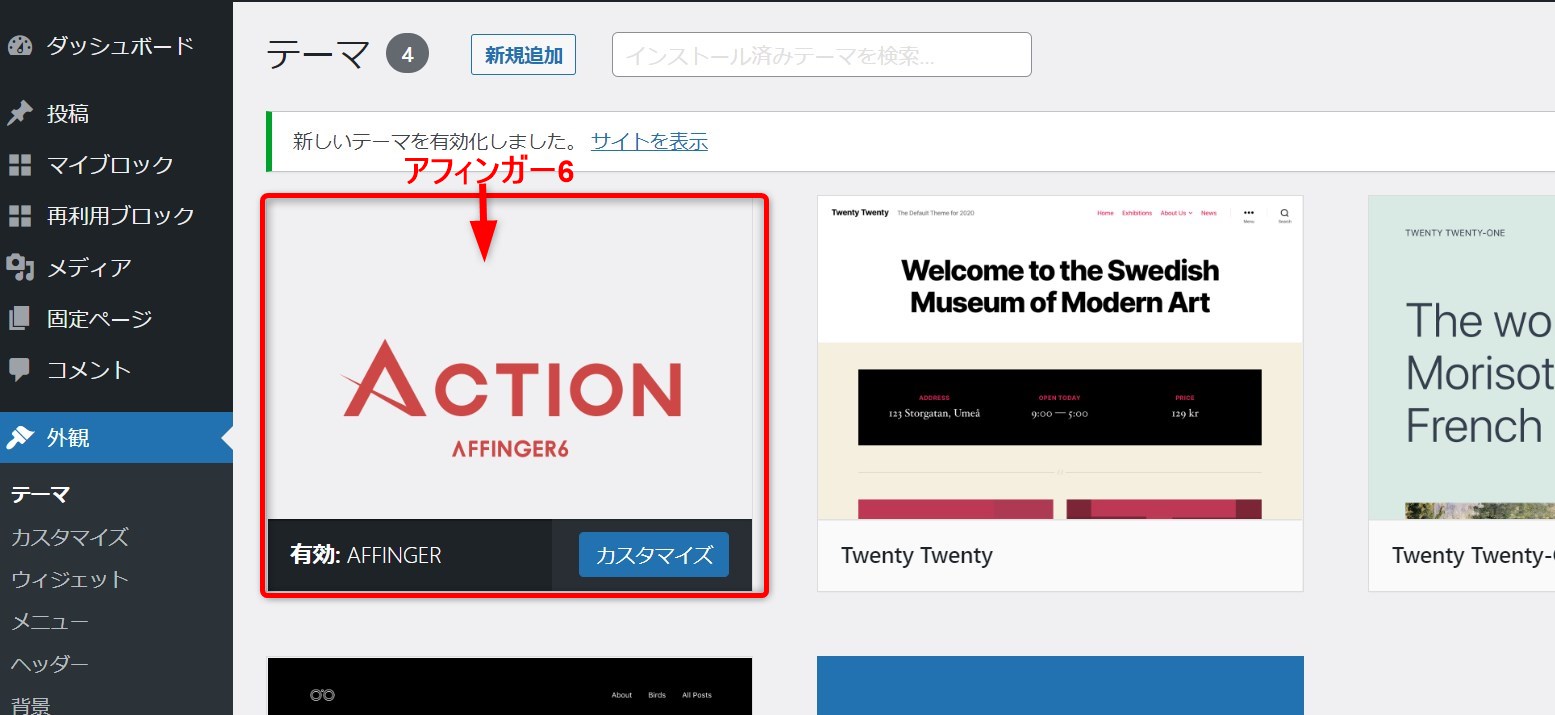
赤枠の下を見ると「AFFINGER」となっています。これがアフィンガー6の親テーマです。
これで、アフィンガー6の親テーマがWordPressにインストールされました!

アフィンガー6の子テーマ「affinger-child.zip」をインストール
では次に、アフィンガー6の子テーマ「affinger-child.zip」をインストールしていきます。
「外観」→「テーマ」の中の「新規追加」をクリック。

「テーマのアップロード」をクリック。

親テーマの時と同様に、PCにダウンロードしたアフィンガー6の、今度は子テーマ「affinger-child.zip」をアップロードします。

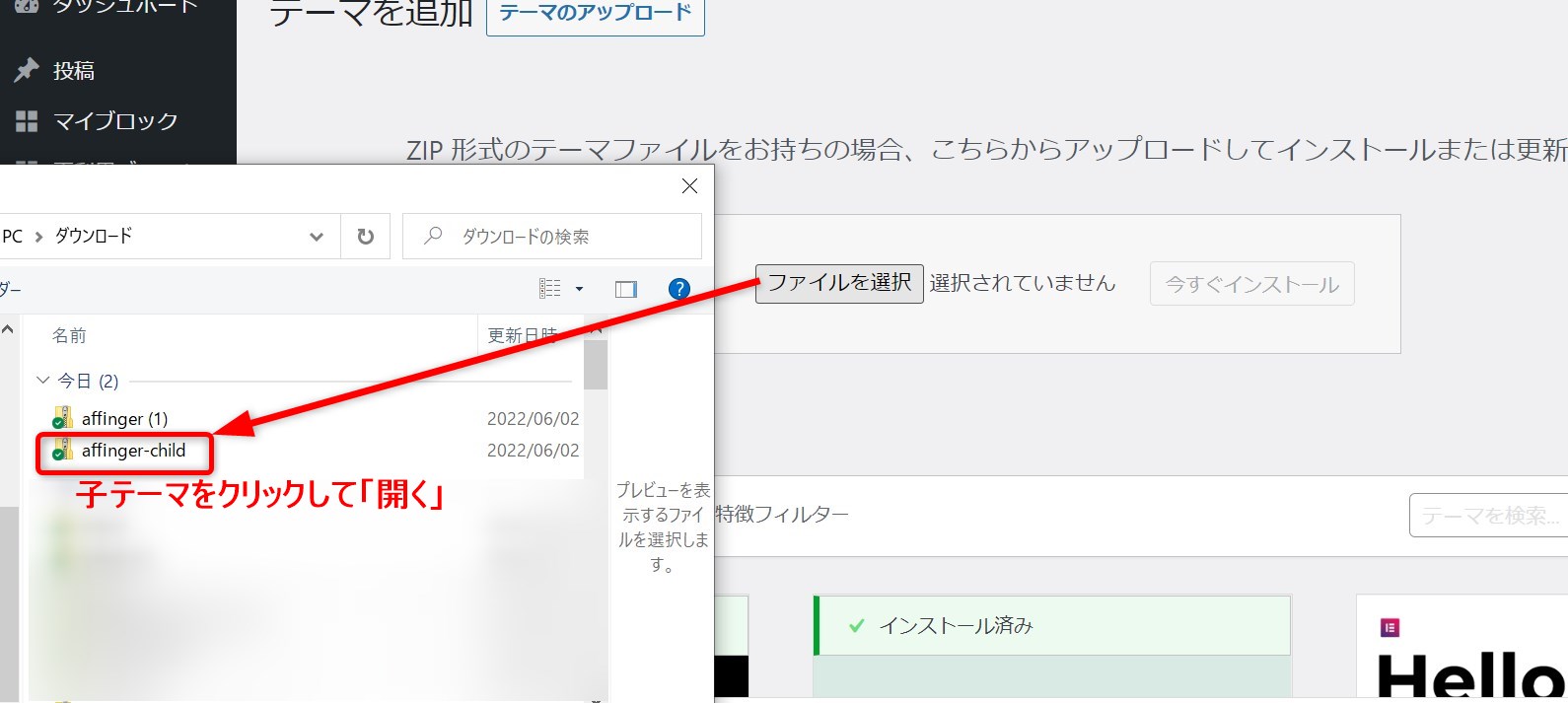
内ダウンロードした、アフィンガー6の子テーマ「affinger-child.zip」を選択してファイルを「開く」

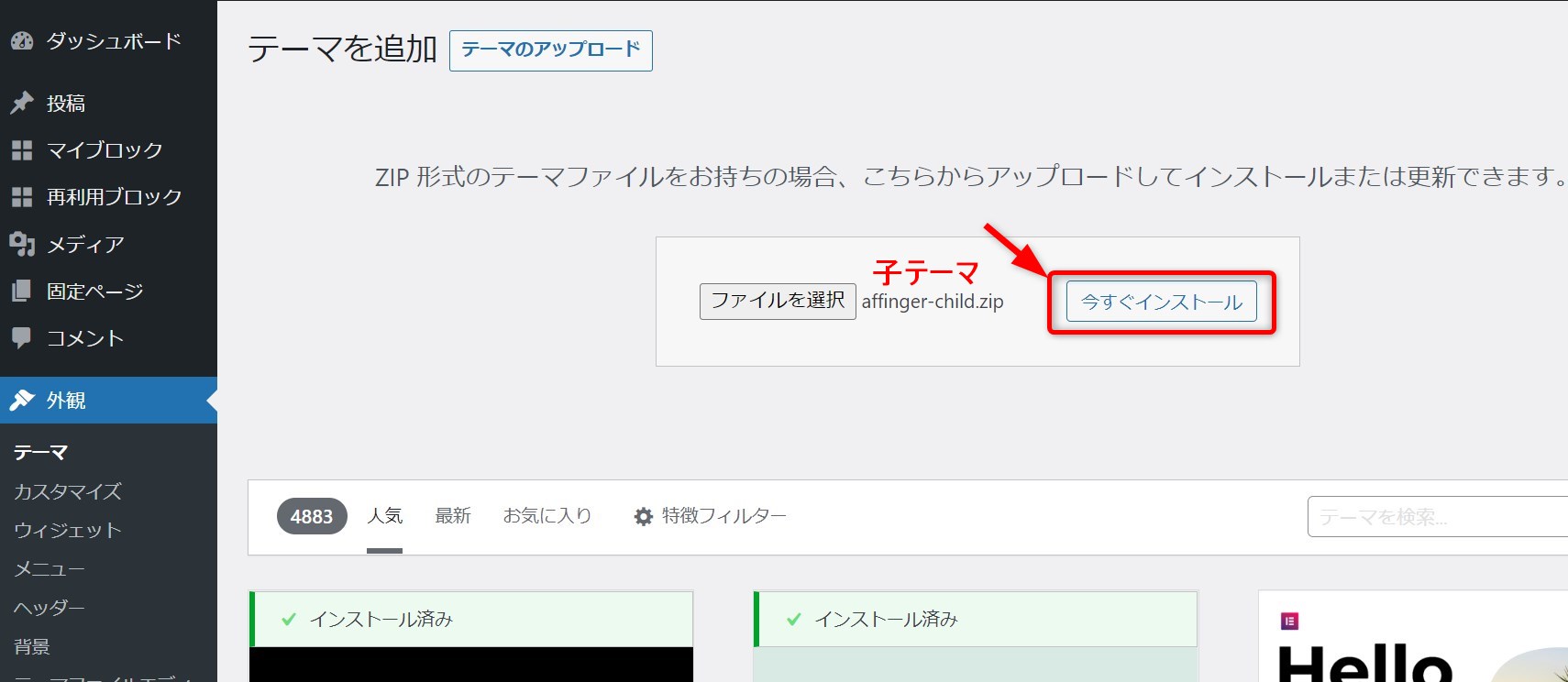
子テーマの「affinger-child.zip」が表示されていることを確認してから、「今すぐインストール」をクリック。

「affinger-child.zip」がインストール中の画面が表示されます。
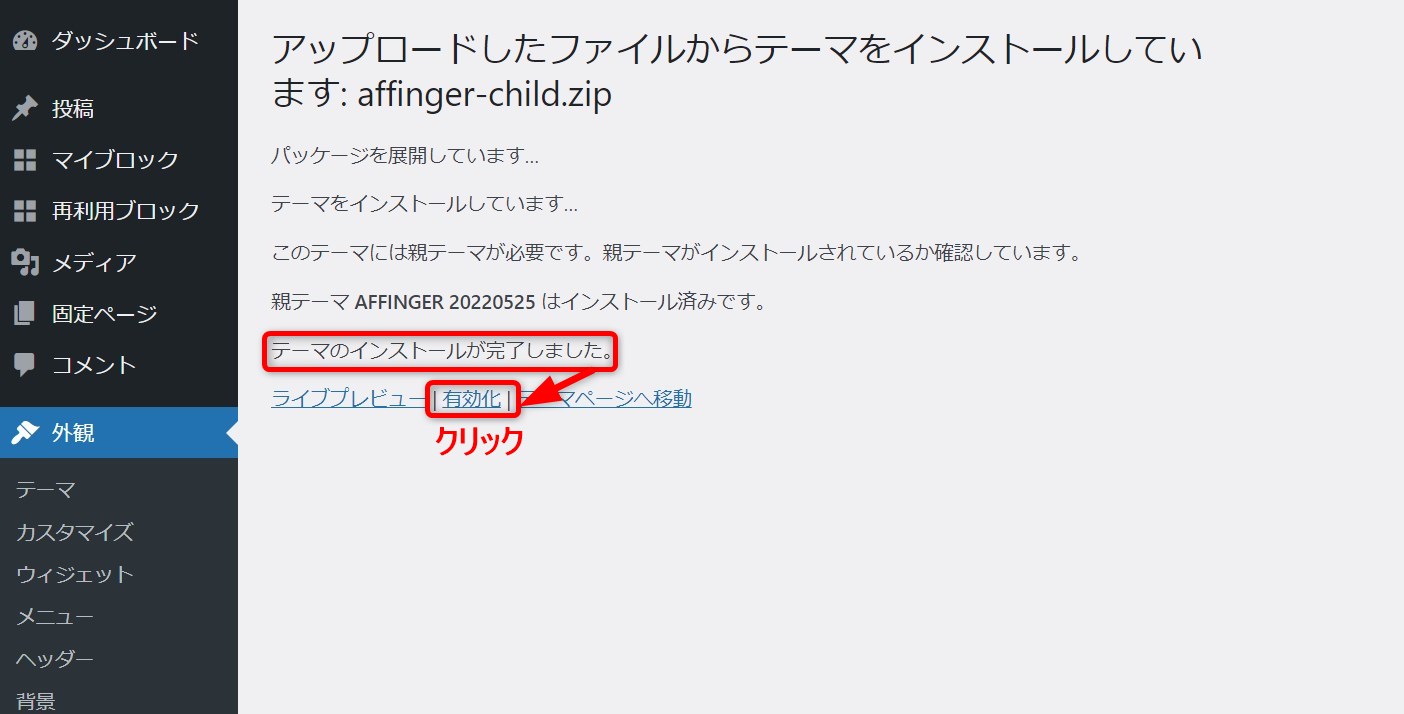
「テーマのインストールが完了しました」と表示されているのを確認してから「有効化」をクリックします。

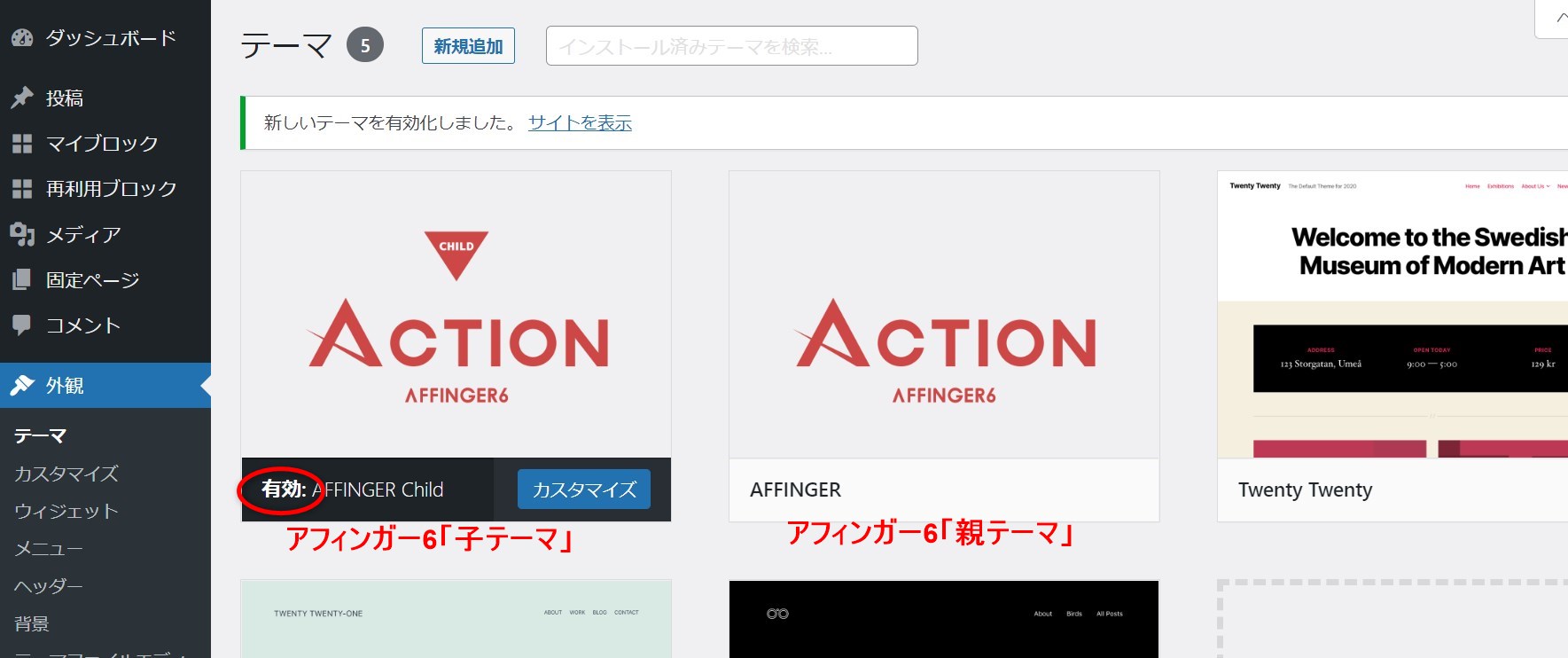
すると、アフィンガー6の子テーマ「AFFINGER Child」が表示され、「有効」になっていることが確認できます。

子テーマのWordPressへのインストール完了です!
注意
必ず、最終的に子テーマを「有効化」にしておきましょう!
子テーマでなく親テーマが「有効化」になった状態だと、今後親テーマがアップデートした場合、子テーマで行ったカスタマイズがすべて消えてしまう可能性があります。
これで、アフィンガー6の「親テーマ」「子テーマ」の両方とも、WordPressにインストールすることができました♪
アフィンガー6の最新版をアップデートする方法!
アフィンガー6は、テーマがアップデートされた場合、WordPres内で更新通知を受け取ることができます!

WordPressを開くと、アフィンガー6の更新通知を一目で把握できるから、通知を受け取れるように設定しておくと良いよ!
まず「購入ユーザー限定ページ」に登録する
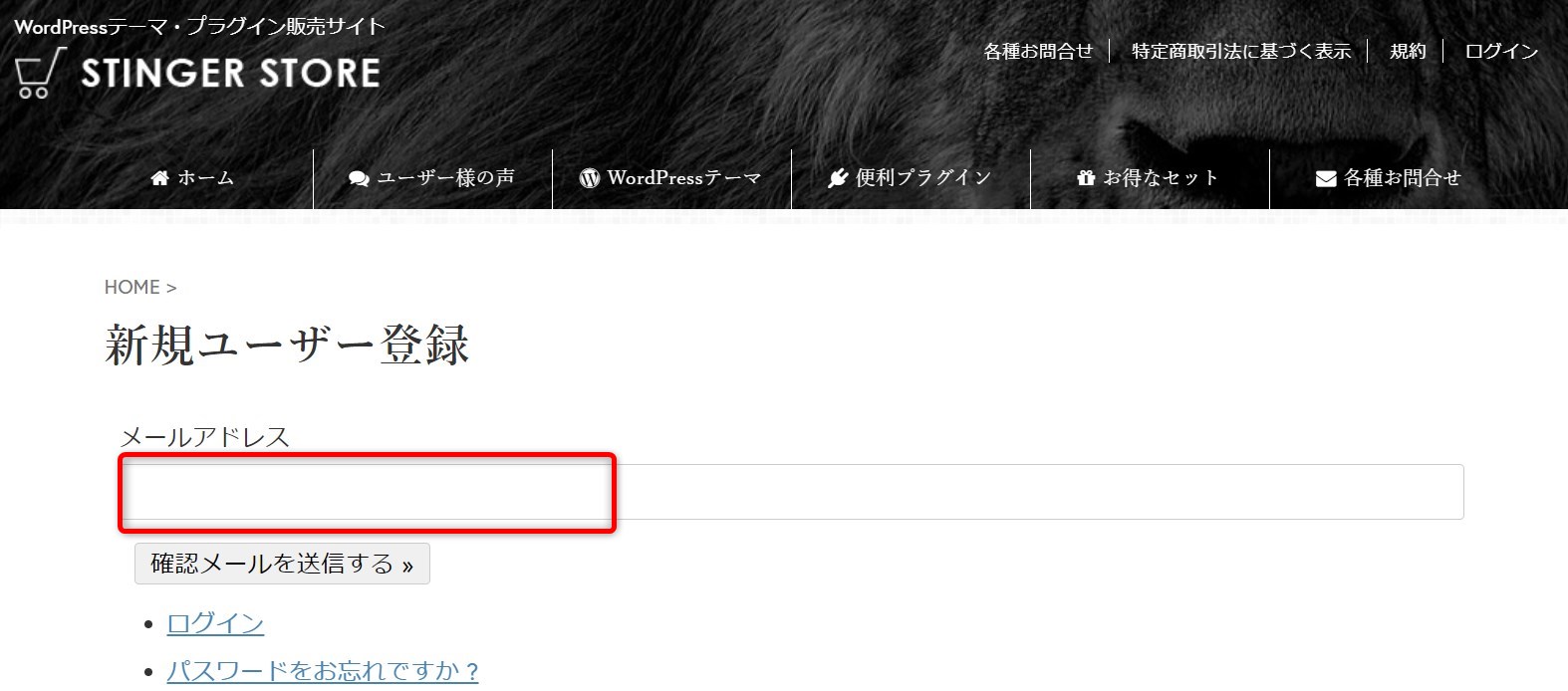
STINBER STOREのページを開いて、新規登録をしていきます。
こちらから、新規登録ができます!(STINGER公式サイト)
「新規ユーザー登録」画面が開きます。
① infotop(インフォトップ)で登録したメールアドレスを入力します。

➁「infotop購入ページ利用申請フォーム」から申請する。
③申請が完了したら、STINBER STOREにログインします。

④「購入ユーザー限定ページ一覧」をクリック。

⑤「購入ユーザー限定ページ一覧」が表示されて、内容が見れるようであればOKです!

これでアフィンガー6の「購入ユーザー限定ページ」に入ることができました♪
アフィンガー6の更新通知をWordPressで把握できるように設定する
次に、アフィンガー6の更新通知をWordPress内で把握できるように設定していきます。
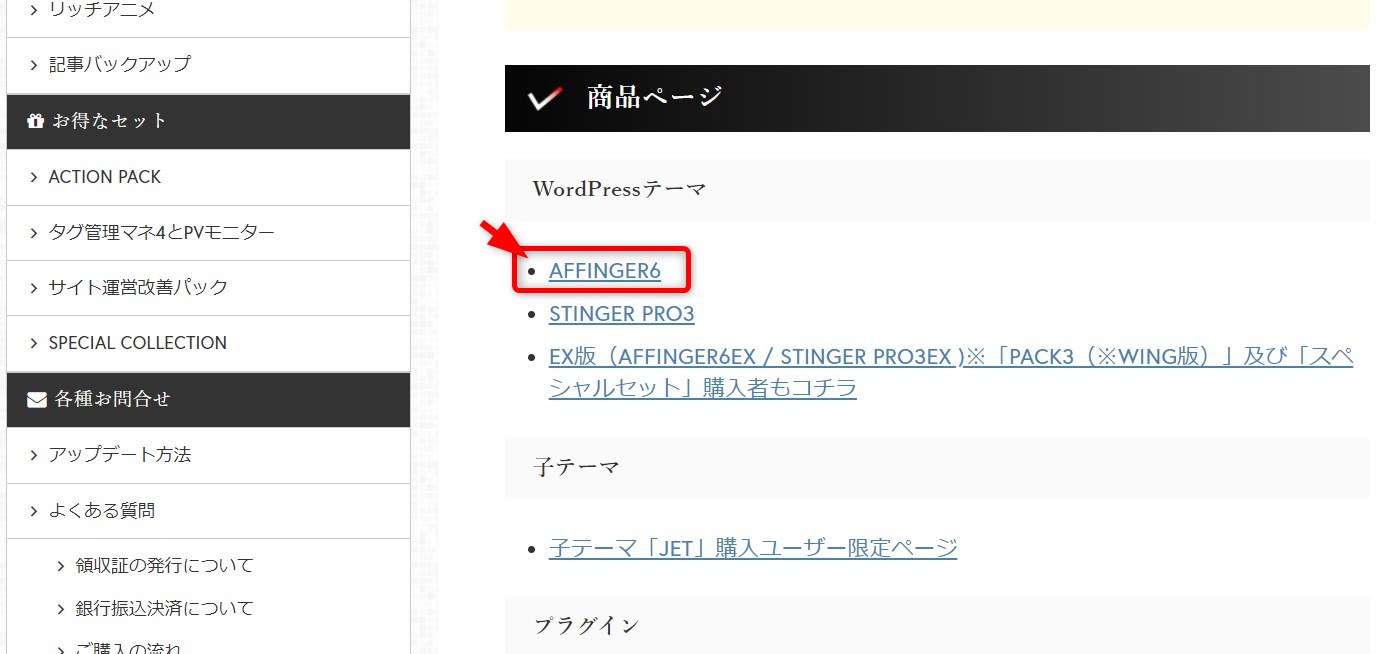
先ほどの、「購入ユーザー限定ページ一覧」の中で、下のほうを見ていくと「商品ページ」があります。
その中の「AFFINGER6」をクリック。

「AFFINGER6」の購入ユーザー限定ページが開きます。

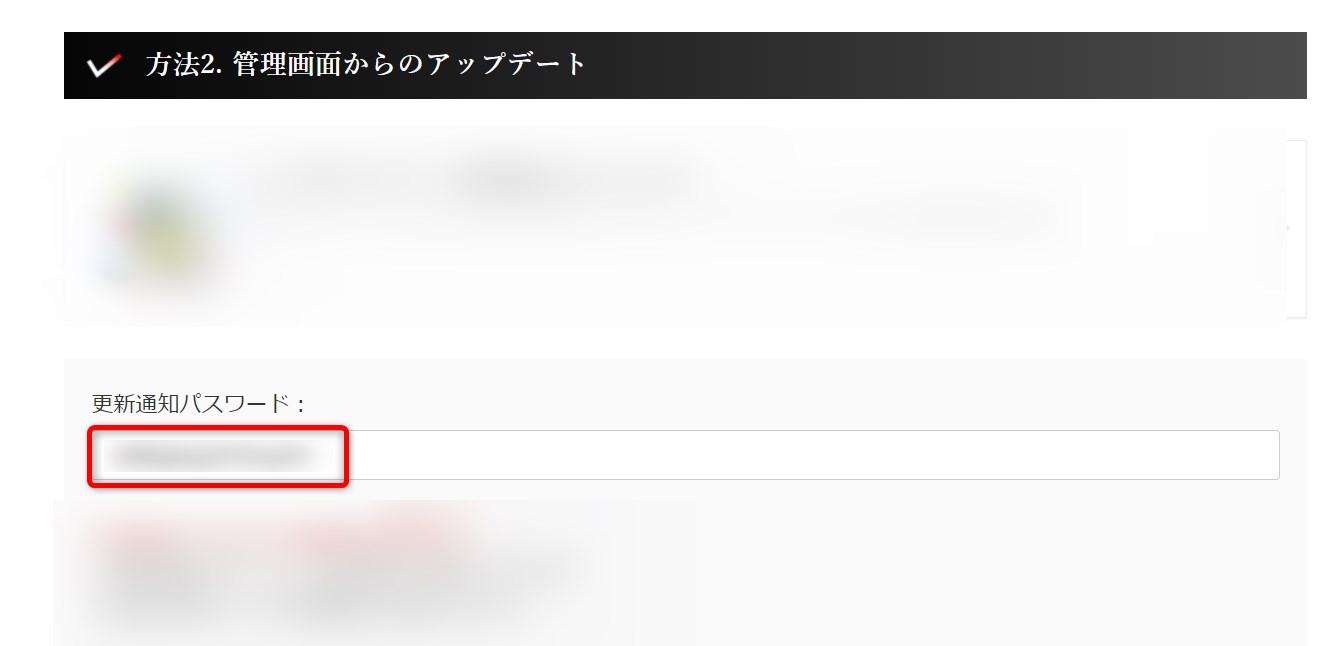
下の方を見ていくと、「方法2、管理画面からのアップデート」があります。
その中の「更新通知パスワード」をコピーする。

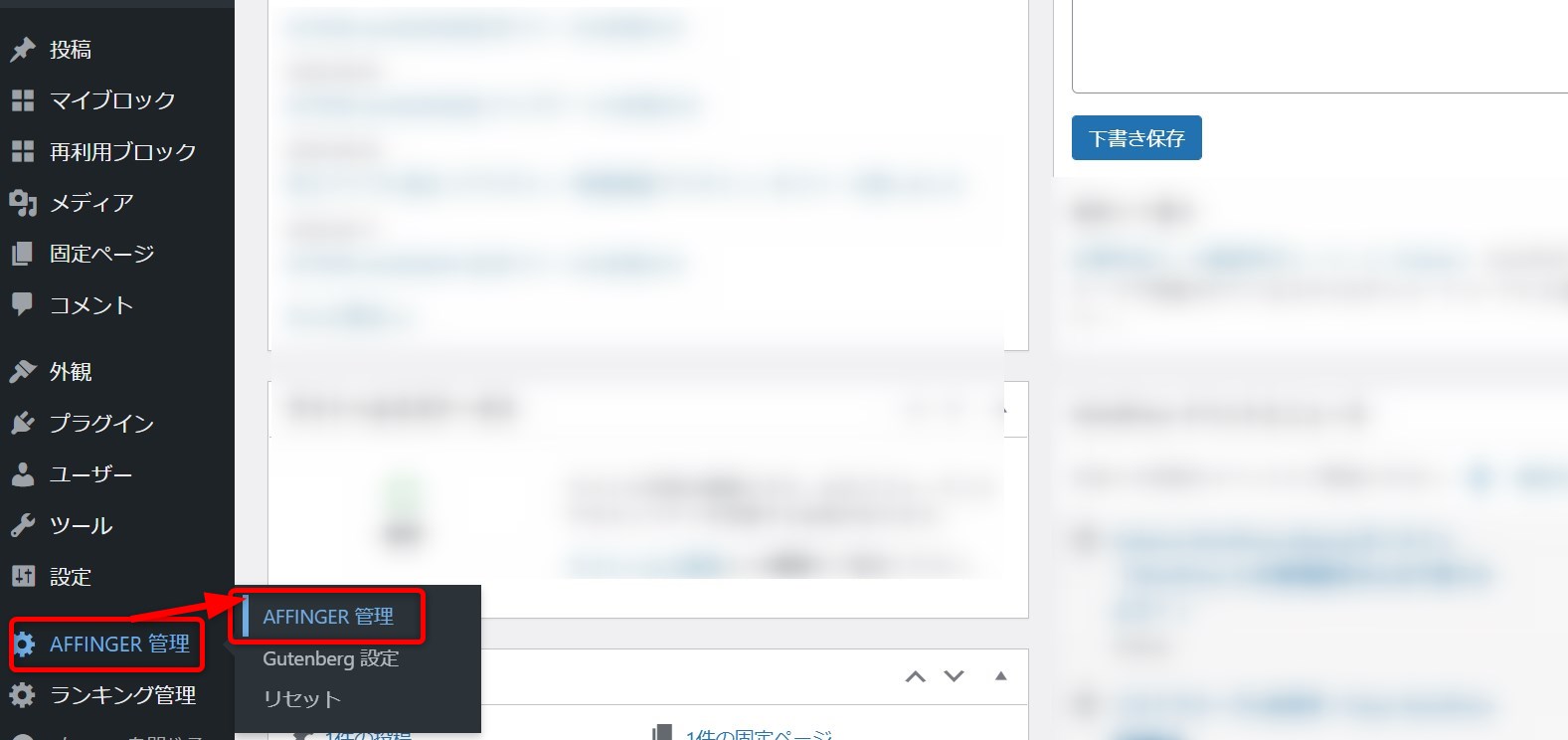
WordPressにログインした状態で、「AFFINGER管理」→「AFFINGER管理」を開きます。

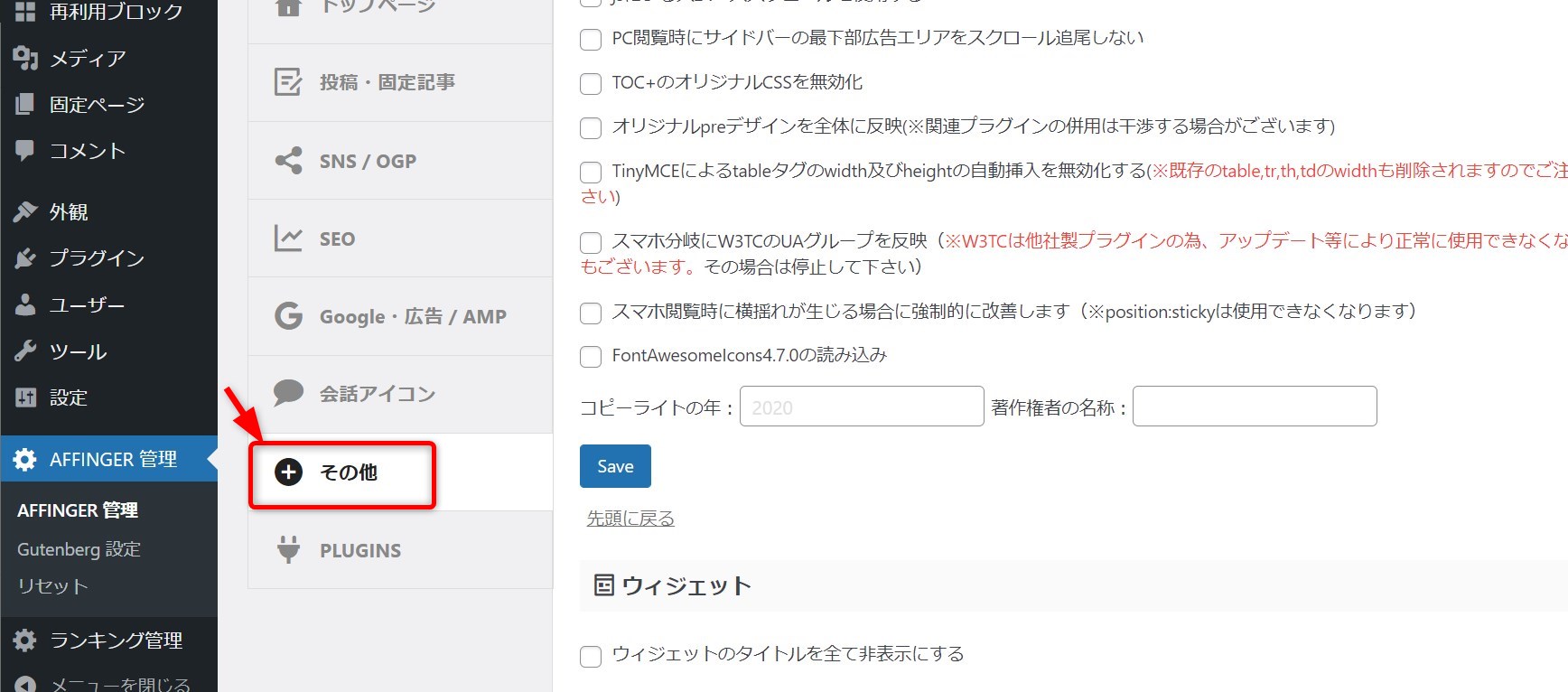
「その他」をクリック

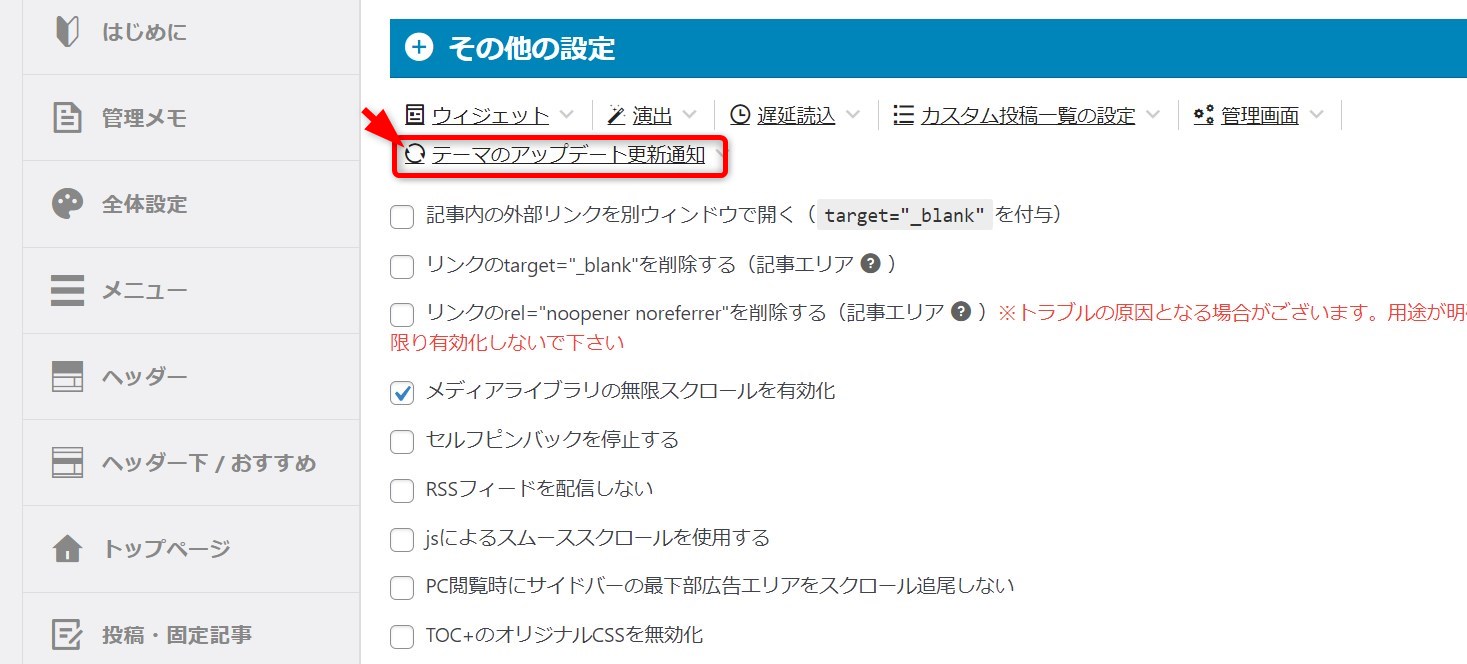
「テーマのアップデート更新通知」をクリック。

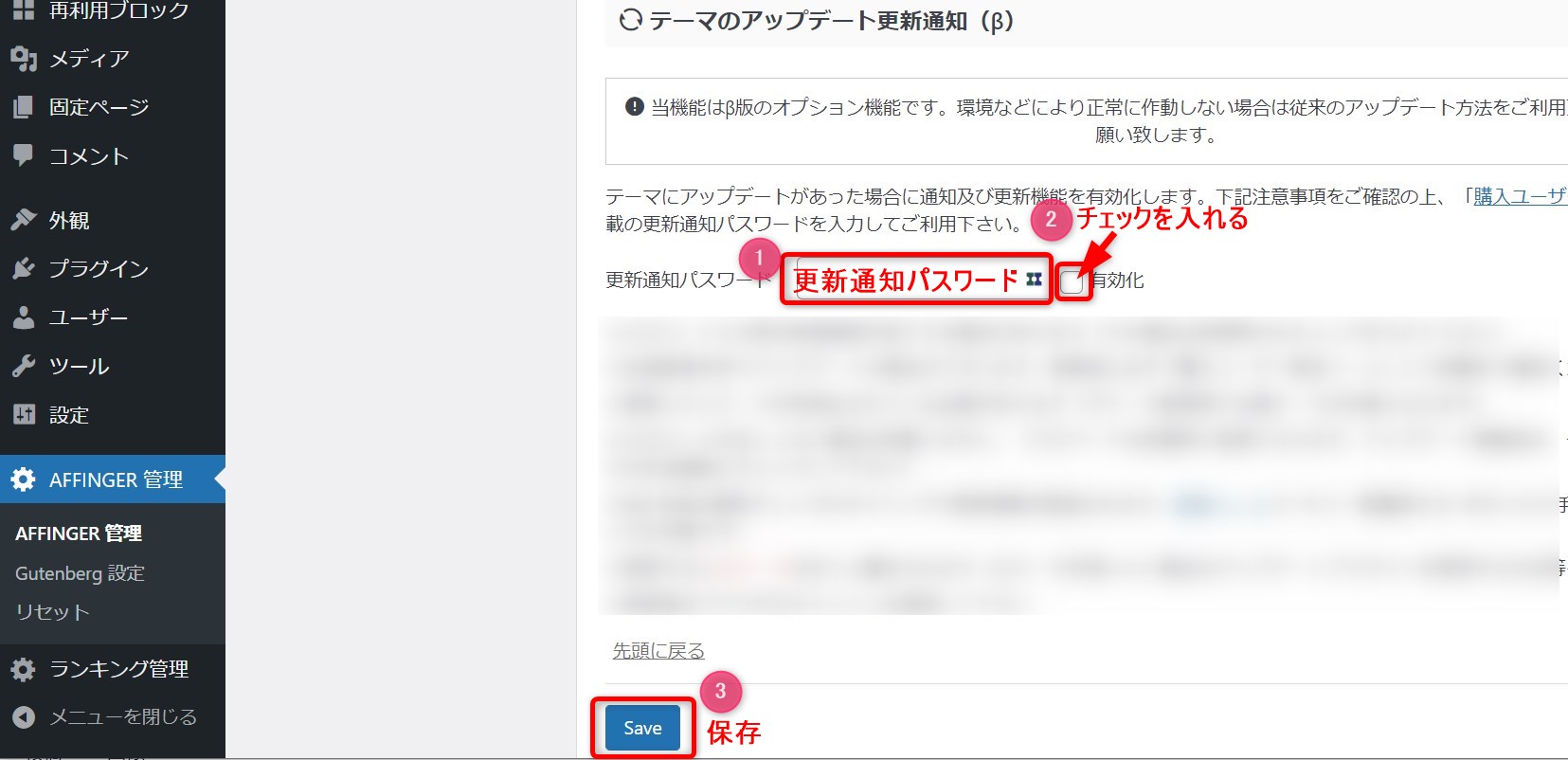
先ほどコピーした「更新通知パスワード」を貼り付け、有効化にチェックを入れます。
そして、「Save」する。

これで、「AFFINGER6」のアップデートがあった場合は、WordPress内に更新通知が入るようになりました!
更新があった場合は、WordPressにログインすればすぐに分かります。
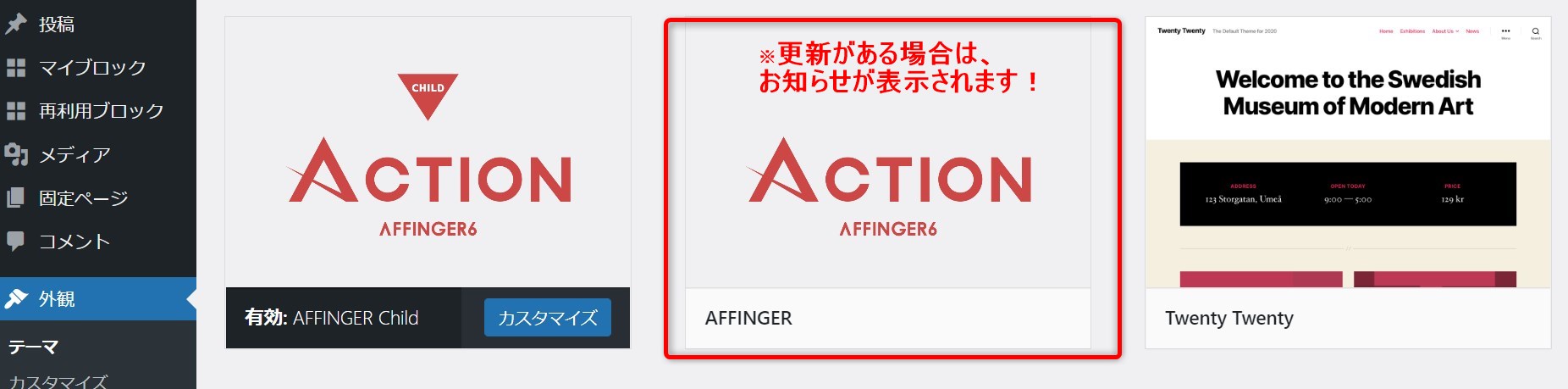
「外観」→「テーマ」を開くとこちらでも「更新通知」が表示されるようになります。

AFFINGER6のダウンロード期限切れでも「購入ユーザー登録」しておけば安心!

ワードプレスのテーマ「AFFINGER6」のインフォトップからのダウンロードには、期限があります!
「すぐに使わないから、まだいいや」と思ってすぐにダウンロードしないと、せっかくテーマを購入したのにダウンロードできない!という大変なことになってしまいます。
また、せっかくテーマをダウンロードしたのに、PCのトラブルでテーマが消えちゃった!なんてことも・・・。

私は、PCに残しておいた「アフィンガー6」のテーマを消してしまった経験者です。
かなり焦りました~。
なので、アフィンガー6のテーマを購入したら、すぐに先ほどの「購入ユーザー登録」をしておきましょう。
そうすれば、「AFFINGER6」の購入ユーザー限定ページの中から、アフィンガー6の「最新版」をダウンロードすることができます。
もちろん、子テーマもしっかりダウンロードできるので、必ず忘れずに「購入ユーザー登録」はしておいてくださいね♪
まとめ
今回は、テーマ「アフィンガー6」をWordPressにインストール方法を解説しました。
ぜひ、WordPressにアフィンガー6をインストールして、スムーズなブログ運営をしていきましょう。
WordPressテーマ「アフィンガー6」の執筆のしやすさをたっぷり堪能してくださいね♪

